بی مقدمه:
طراحی سایت ، طراحی وب سایت ، ساخت وب سایت ، ساخت سایت و طراحی وب همه یک معنا دارند.
سایت، وب سایت یا وبسایت کلماتی است که برای کلمه Website در زبان فارسی استفاده می شوند. اگر قصد طراحی سایت دارید، به احتمال زیاد به اشخاص یا شرکت طراحی سایت که در این زمینه فعالیت می کنند هم مراجعه کرده اید. هر کس بسته به مهارتی که دارد، همان را پیشنهاد می دهد و نمونه این جملات را به شما تحویل می دهند:
- اگر وب سایت به جز با دات نِت بزنی اشتباه بزرگی کردی. (ASP.NET یک زبان برنامه نویسی است که مربوط به شرکت مایکروسافت می شود، بعضی آن را ASP و بعضی آن را زبان دات نِت (NET.) می گویند.) و برای شما مثال می زنند که دیجی کالا هم ASP هست و …
- PHP الان تو دنیا حرف اول را می زنه. دیگه سایتت از بامیلو و شیپور که قرار نیست بهتر بشه.
عده ای هم هستند که فرقی ندارد با چه زبانی برای شما طراحی سایت کنند، فقط مهم این است که وعده طراحی سایت ارزان را می دهند. کسی که به دنبال طراحی سایت ارزان است اصلا صورت مسئله را متوجه نشده و کسی که طراحی سایت ارزان را وعده می دهد اصلا شخص مناسبی برای رفع این نیاز ما نیست. برخی هم به دنبال نرم افزار طراحی سایت می گردند.
طراحی سایت ارزان

[مطلب مرتبط: سئو چیست؟ ]
قیمت طراحی سایت یا هزینه طراحی سایت عدد مشخصی نیست و بستگی به کیفیت کار دارد.
در این میان بعضی هم می گویند، دیگر دوره این ها گذشته و فقط CMS جواب می دهد.
(CMS یا Content Management System که به فارسی می شود “سیستم مدیریت محتوا”. این روزها در دنیا سرعت زیادی در رشد و استفاده از طرف کاربران پیدا کرده اند. مانند وردپرس ، دراپال، جوملا و …)
به دلیل فعالیت نگارنده در حوزه تجارت الکترونیک در ادامه مطلب من تمام توضیحات خود را با وردپرس ادامه خواهم داد.
در این مطلب تمام تلاش انجام خواهد شد که شما بتوانید، سایت مورد نظر خودتان را طراحی کنید و به کسی نیاز نداشته باشید (یا کمتر نیاز داشته باشید). مراحل به صورت گام به گام توضیح داده خواهد شد. قبلا مطلبی تحت عنوان “از کجا شروع کنیم” نوشته ام اما این بار می خواهم به تفصیل آن را شرح دهم.
آموزش طراحی سایت

طراح سایت باشید
گام۱- انتخاب دامنه برای ایجاد سایت
اگر فکر می کنید انتخاب دامنه خیلی ساده و پیش پا افتاده است لطفا کمی صبور باشید این گام را تا انتها بخوانید و سپس اقدام به ثبت دامنه کنید.
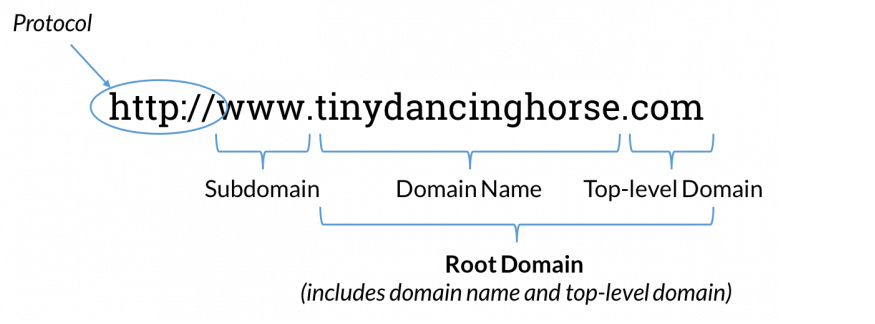
دامنه چیست؟ نام وب سایت را دامنه یا دامین می گویند. (نام دامنه من، یعنی نام وب سایت من dimaht.com است)
۱- کمی آینده بینی داشته باشید
آیا حاضرید با دامنه خود ازدواج کنید؟
کاملا درست متوجه شده اید، چون همه چیز را در سایت به راحتی می توان تغییر داد اما تعویض دامنه گاهی اوقات اگر نگویم غیر ممکن بلکه هزینه ی زیادی را به شما تحمیل می کند، از برندینگ تا اعتبار شما نزد گوگل و … بهتر است که آینده خودتان را با یک کوتَه فکری آغاز نکنید.
۲- از دامنه به صورت تطبیق دقیق خودداری کنید
دامنه تطبیق که به اختصار EMD نمایش داده می شود مخفف عبارت Exact Match Domain می باشد. این نوع دامنه، به دامنه شامل کلمه کلیدی نیز معرفی می شود. (keyword Domain)
حتما شما هم دقت کرده اید که بعضی از سایت ها دامنه ای که انتخاب می کنند دقیقا همان فعالیت، یا کلمه کلیدی همان فعالیت را در دامنه قرار می دهند.
مانند: com.لوله-بازکنی, Antivirus.ir , bilitarzan.ir
شاید در گذشته این کار در بالاآمدن در آن کلمه کلیدی خاص تاثیر داشت اما بعد از چندین بار به روز شدن الگوریتم های گوگول دیگر راهکار مناسبی نیست.
نام دامنه حتی می تواند به نوع فعالیت هم مربوط نشود. مانند: بامیلو، اسنپ
نکته برای وب فارسی: سعی کنید از دامنه هایی که آخر آنها “ه” یا در آن ها “و” هست تا جایی که می توانید پرهیز کنید. (اگر می توانید، اگر نه که آنچنان هم مهم نیست)
جوراب: joorab, jourab, juorab
خانه: khaneh, khane
۳- نام تجاری خود را برای دامنه استفاده کنید
آن نامی را که می خواهید مردم شما را با آن بشناسند بر روی دامنه سایت خود بگذارید. نامی که می خواهید با آن به یک برند تبدیل شوید. اما در نام تجاری شدن هم سعی کنید کوته فکری نکنید. مانند: دیجی کالا، که فکر می کرد برای همیشه قرار است کالای دیجیتال بفروشد اما امروزه محصولات فراوانی دارد. سعی کنید دامنه شما یک الی دو کلمه باشد.
بعضی از سایت ها تاکید می کنند دامنه باید به شکلی باشد که قابل به ذهن سپردن باشد، اما باور بفرمایید این نکته آنچنان هم مهم نیست.
نکته: هرگز با برند های دیگر اقدام به خرید دامنه نکنید.
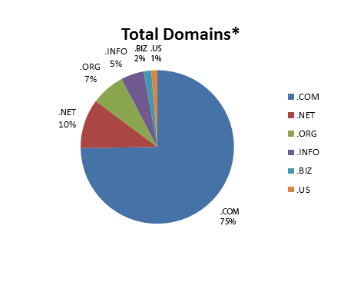
۴- از پسوند های رایج استفاده کنید

TLD مخفف Top Level Domain می باشد به معنای دامنه سطح بالا، به پسوند هایی مانند: org ,net ,com گفته می شود(رایج ترین آن ها هم com می باشد). البته دامنه های ملی هم قابل قبول هستند مانند خرید دامنه ir
کماکان پسوند com ، سریع ترین و آسان ترین پسوند موجود می باشد.
ثبت دامنه دات کام توصیه می شود.
همانطور که در تصویر مشاهده می کنید درصد بالای از سایت های جهان را پسوند com به خود اختصاص داده است.
۵- در انتخاب دامنه از خط فاصله و اعداد استفاده نکنید
این کار بعدا برای شما دردسرهای خاصی را پیش خواهد آورد. در نظر داشته باشید که طبق آمار سایت هایی که در دامنه خود خط فاصله دارند احتمال اینکه اسپم باشند بیشتر است.
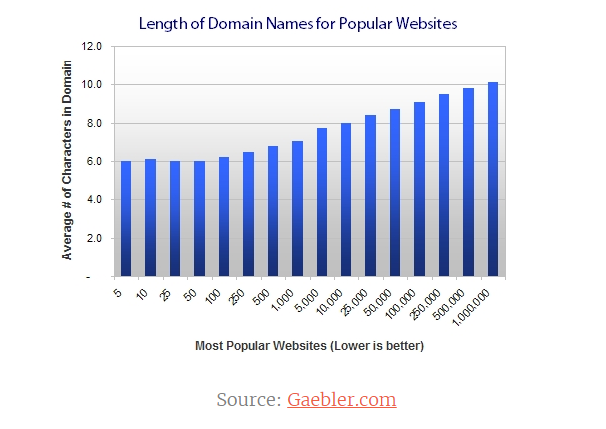
۶- دامنه کوتاه
تا جایی که می توانید دامنه کوتاه انتخاب کنید.

معمولا نام دامنه سایت های دنیا از ۱۰ حرف دیگر تجاوز نکردند.
یک دامنه در بدترین حالت باید ۱۵ کاراکتر داشته باشد.
(البته تمام این ها صرفا توصیه هستند)

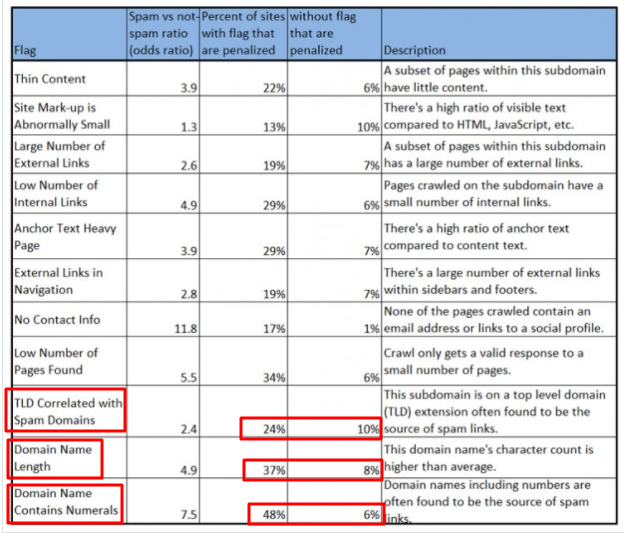
جدول بالا مربوط به سایت MOZ می باشد. این سایت با تحقیق بر روی ۵۰۰ هزار وب سایت به این نتایج رسیده است.
ستون اول سمت چپ، flag می باشد، این سایت طی تحقیقات خود ۱۷ علت را توانسته استخراج کند و هر کدام از آن ها را به یک پرچم نامگذاری کرده است.
ستون دوم ازچپ، نسبت سایت هایی که این نشانه را داشته اند و اسپم شناخته شده اند به سایت هایی که این نشانه را داشته اند و اسپم شناخته نشده اند (اسپم شماخنته شدن توسط گوگل انجام می گیرد و اصطلاخا می گویند پنالتی).
ستون سوم، در صد سایت هایی که این نشانه را داشته اند و اسپم شناخته شده اند.
ستون چهارم، در صد سایت هایی که این نشانه را داشته اند و اسپم شناخته نشده اند.
ستون پنجم، توضیحی کوتاه راجع به آن پرچم
۳ تا از این پرچم های اسپم مربوط به دامنه است، که در عکس با کادر قرمز مشخص شده اند.
کادر اول، TLD Correlated with Spam Domain می باشد که توضیحات مربوط به آن را در مرحله ۴ همین مطلب ذکر کردیم.
کادر دوم، Domain Name Length می باشد که در مرحله ۶ به توضیح آن پرداختیم.
کادر سوم، Domain Name Contains Numerals هست که آن را هم در مرحله ۵ توضیح دادیم.
این جدول بسیار مفید است و احتمال اسپم شدن را براساس نسبت(Ratio) نشان می دهد.
این هم یک عکس تا بهتر اصطلاحات مربوط به دامنه را بدانیم.

برخی از کسانی که در کار سئو یا طراحی سایت هستند، خیلی تاکید می کنند که دامنه ای رابخرید که عمر آن بالا باشد، یعنی چندین سال پیش دامنه به ثبت رسیده باشد.
نکته برای دامنه سایت شخصی:
برای سایت شخصی یکی از بهترین گزینه هایی که می توان پیشنهاد داد، نام خودتان است. این استراتژی به شناخت بیشتر شما نیز کمک می کند.
مانند : مهندس محمدرضا شعبانعلی، دکتر روحانی، دکتر سریع القلم
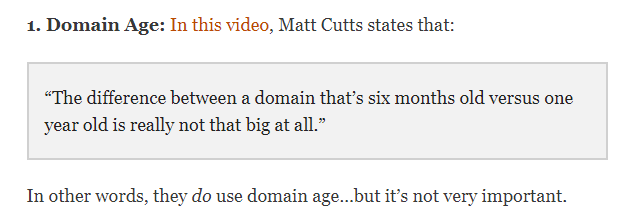
۷- عمر دامنه:
خیلی از طراحان سایت و سئو کاران مبتدی خیال می کنند که عمر دامنه مهم است و به همین دلیل اقدام به خرید دامنه با عمر بالا می کنند. سایت هایی هم هستند که اینگونه دامنه ها را ارائه می دهند. (شما هزینه ای که برای خرید دامنه پرداخت می کنید به میزانی هست که آن را اجاره کرده اید، یکساله، پنج ساله یا … به این صورت نیست که یکبار مبلغی پرداخت کنید و تا آخر عمر آن دامنه متعلق به شما باشد. چنانچه بعد از اتمام مدت زمانتان اقدام به تمدید آن نکنید نفر دیگری می توان آن را خریداری کند. در ضمن شما می توانید دامنه را واگذار کنید و به دیگران بفروشید.)
Matt Cutts مدیر اسپم گوگل یکبار راجع به سوالی در مورد عمر دامنه و تاثیر آن بر سئو جواب داده و اشاره کرده که دامنه ای که شش ماه پیش ثبت شده با دامنه ای که یکسال پیش ثبت شده تفاوت زیادی با هم ندارند.
تعبیری که سایت Backlino از این صحبت داشته این بوده که عمر دامنه تاثیر آنچنانی ندارد.
البته Neil Patel تحقیقی را که طی آن ۱٫۶ میلیون URL که رتبه یک گوگل بودند را بررسی می کند. حاصل این تحقیق نمودار پایین می باشد.
به این موضوع اشاره می کند که عمر دامنه هنوز بر سئو تاثیر دارد اما به معنای آنکه در داشتن سایت صبور باشید، دامنه شما در رتبه های گوگل بهبود خواهد یافت. نه اینکه دامنه با عمر بالا خرید کنید.
خرید دامنه:
برای ثبت دامنه دقت لازم را داشته باشید.
شما با یک سرچ کوچک به راحتی می توانید اقدام به خرید دامنه برای کنید. (به دلیل اینکه می خواهیم فضا کماکان رقابتی بماند، از عنوان کردن شرکت خاصی برای خرید دامنه از آن خودداری می کنیم) – جستجوی دامنه
شما در ابتدا بایستی اطمینان حاصل کنید که دامنه مورد نظر شما موجود می باشد (ثبت دامنه آزاد)، سپس اقدام به خرید آن کنید. (البته این سرویس را تمام سایت هایی که فروش دامنه دارند به صورت رایگان به شما می دهند) – قیمت دامنه ها متفاوت می باشند
نکته: چنانچه قصد خرید دامنه ir دارید می بایست در سایت Nic.ir ثبت نام کرده باشید.
نکته تکمیلی: مت کاتس در یکی از مصاحبه های خود در مورد دامنه هایی که خط فاصله و عدد دارند، می گوید:
جای نگرانی نیست، اگر شما بر روی تولید محتوای با کیفیت تمرکز کنید.
نکته تجربی: تا جایی که می شود از خرید دامنه های ir. و دامنه هایی که کلمه iran در آن ها هستند خودداری کنید (در آینده امکان دارد برای بررسی سایت خود در سایت های خارجی یا خرید Https یا موارد دیگر دچار مشکل شوید.)
گام۲- انتخاب هاست در طراحی سایت
دامنه سایت شما، همان نام سایت شما می باشد. حالا نیاز به سروری داریم که میزبان دامنه ما باشد و وب سایت ما بر روی آن قرار گرفته و تنظیم شود. هاست، محلی است که شما هر چه در سایت خودتان بارگذاری می کنید، در آن ذخیره می شود. جایی که تمام اطلاعات سایت شما، عکس ها، فیلم ها و … نگه داری می شود.
مطلب “تجربه راه اندازی سایت با ۲۰ هزارتومان” می تواند برای شما مطلب مفیدی باشد – قیمت هاست ها متفاوتند.
در مورد انتخاب هاست می توانم به چند نکته اشاره کنم:
- سعی کنید از هاست های داخلی استفاده کنید، چون به احتمال زیاد ورودی های سایت شما فقط از ایران هستند. نزدیک بودن سرور هاست بر روی مراجعه کنندگان سایت شما از لحاظ سرعت تاثیر مثبتی می گذارد.
- هاستی انتخاب کنید که سیستم بک آپ گیری خودکار داشته باشد.
برای خرید هاست مراحل زیر را دنبال کنید :
در ابتدا برای خریداری هاست به یک سایت معتبر سرویس دهنده بروید . پیشنهاد میکنم که هاست خود را از همان سایتی که دامین خود را در آن ثبت نموده اید سفارش دهید . چون برای داشتن یک سرور باید دامین و هاست در یک سرویس دهنده ثبت شوند که در غیر این صورت اگر شما در سایت دیگری دامین خود را ثبت کرده اید ، باید دامین خود را به سرویس دهنده ای که هاست خود را سفارش دادید انتقال دهید . پس برای اینکه گرفتار انتقال دامین و عملیات های اضافی نشوید هاست خود را از همان سرویس دهنده ای که دامین را ثبت کرده اید خریداری کنید .ولی اگر هنوز دامینی ثبت نکرده اید وارد یک سایت سرویس دهنده رفته و ثبت نام اولیه انجام دهید .
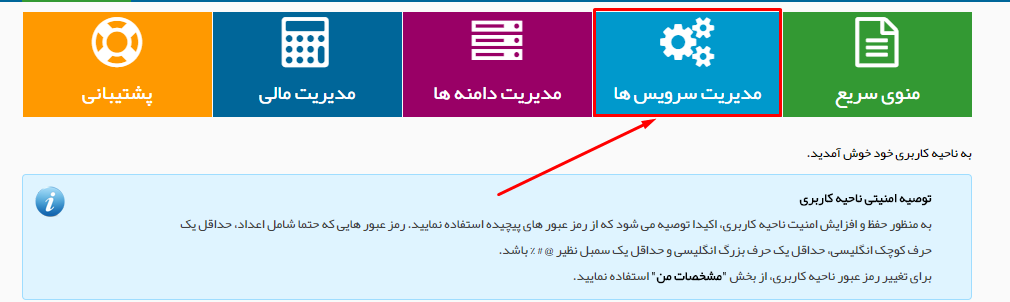
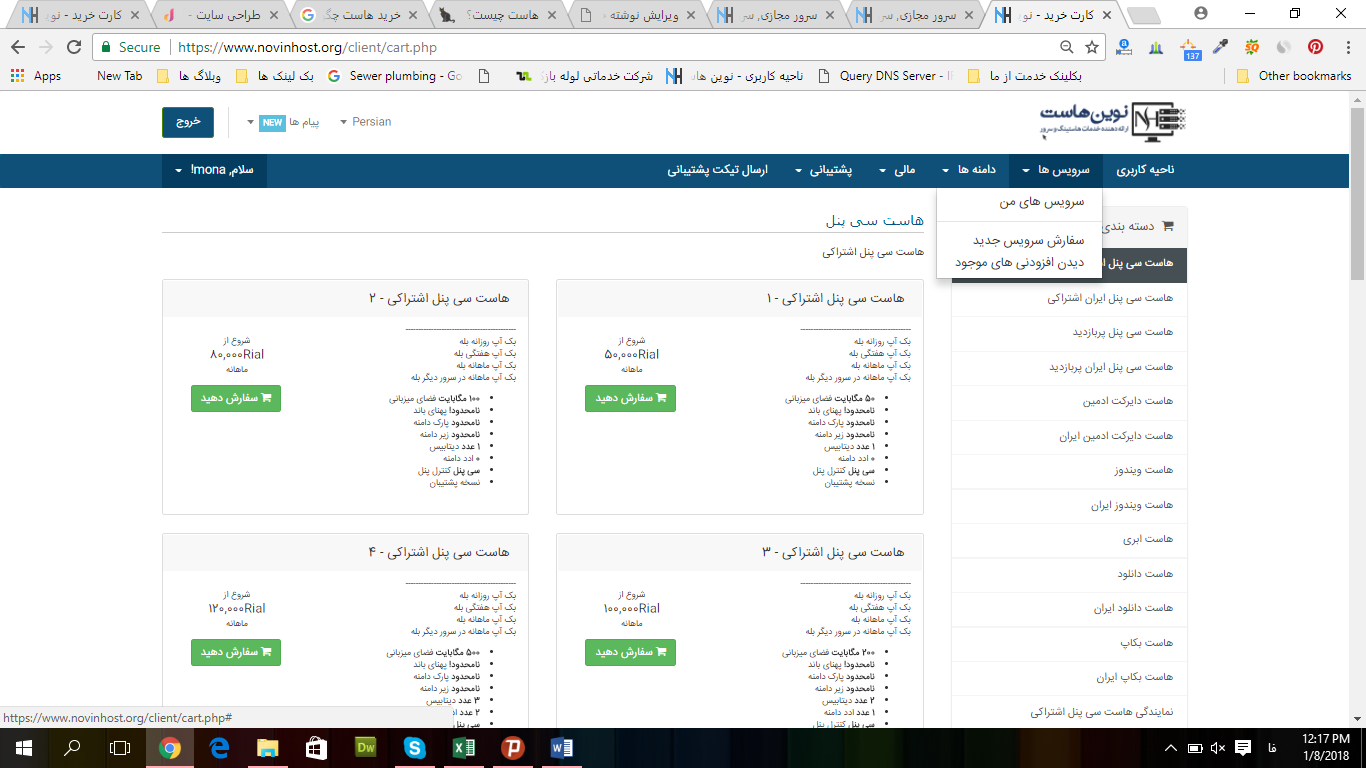
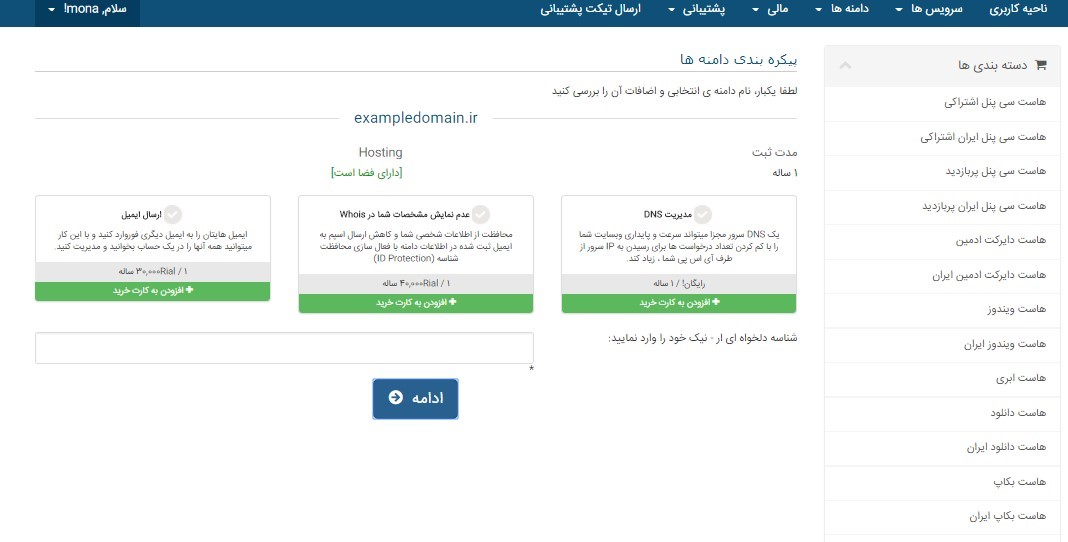
بعد از ثبت نام وقتی وارد پنل کاربری خود شدید در منوی اصلی مطابق با تصویر زیر بر روی سرویس ها کلیک کنید تا منو باز شود و بعد از آن گزینه سفارش سرویس جدید را انتخاب نمایید .البته باید گفت که این مرحله یک مثال عینی است و ممکن است در سرویس دهنده های دیگر سفارش سرویس جدید در منوی اصلی یا بخش های دیگر باشد و یا شاید در منوی اصلی انواع هاست ها را به شما معرفی کند . که باز زدن هر نوع از سرویس وارد مرحله خریداری آن می شوید .
بعد از انتخاب گزینه سفارش سرویس دهنده جدید برای شما لیستی از انواع هاست ها با جزئیاتی از آن نشان داده می شود که مطابق با روند کاری خودتان یکی از آن ها را انتخاب کنید .
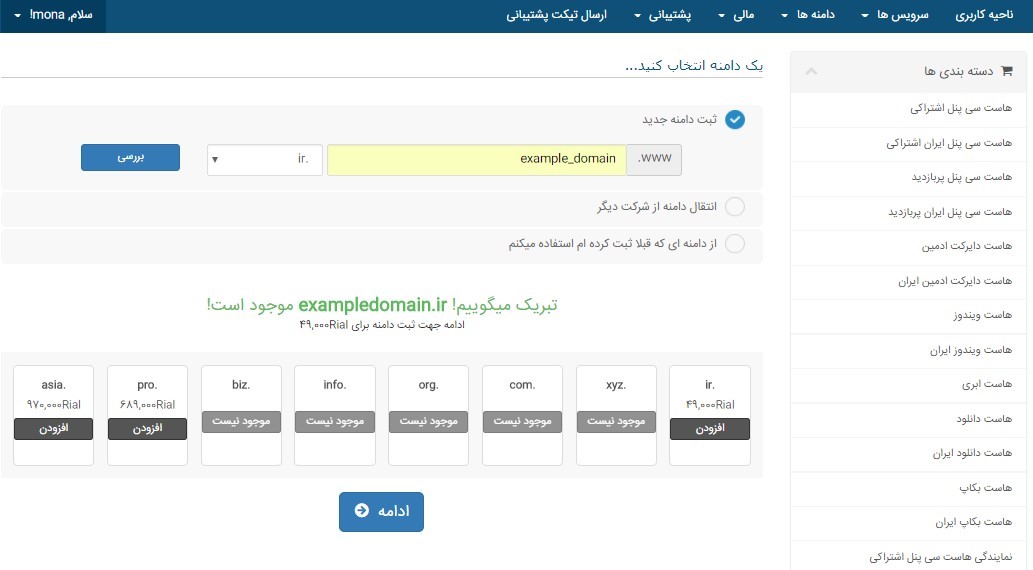
بعد از انتخاب هاست مورد نظر ، باید دامین خود را وارد کنید .اگر هنوز دامین ثبت نکرده اید . یک نام برای دامین خود انتخاب کنید و بررسی کنید دامین در دسترس می باشد یا نه . بعد از اعلام در دسترس بودن دامین ، اگر پسوند ir را انتخاب کردید برای ادامه روند خریداری باید در سایت nic.ir ثبت دامین کرده و شناسه ای دریافت کنید . دقت داشته باشید که این شناسه برای ادامه روند الزامیست . در تصویر زیرموجودیت یک دامین بررسی شده است .
بعد از دریافت شناسه از سایت nic.ir باید روند خریداری دامین را ادامه دهید . مشخصات خود را برای اتمام ثبت نهایی دامین وارد کنید .
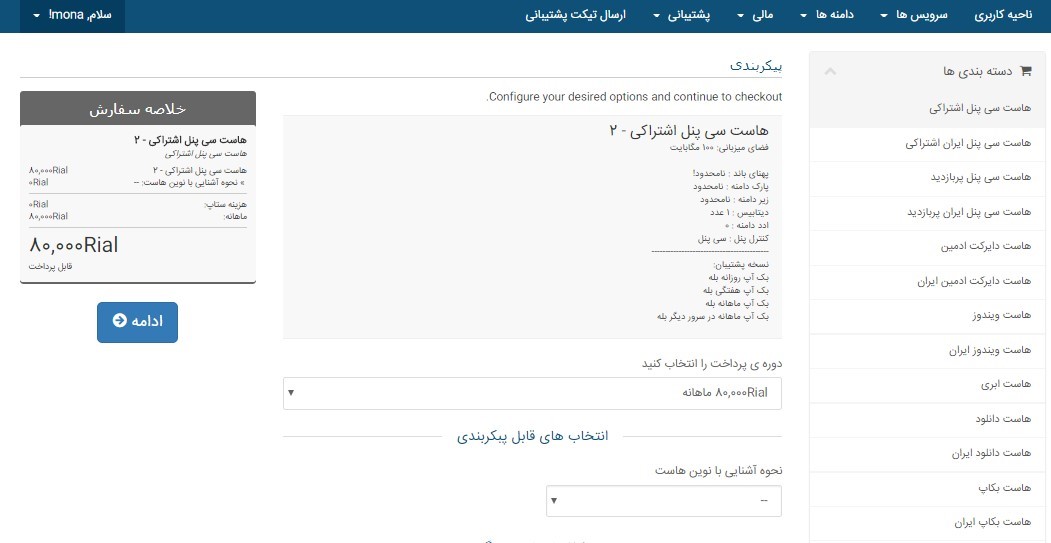
بعد ازثبت دامین ، دوباره لیستی از آپشن های اضافی برای هاست به شما پیشنهاد می کند که برای خریداری هر آپشن باید آن را سفارش دهید در غیر این صورت بر روی ادامه کلیک کنید و مشخصات خود را واردکنید تا روند ثبت هاست به اتمام برسد .
قسمت هاست توسط همکار خوبمان مونا رافت نوشته شده است.
گام۳- نصب وردپرس
بعد از خرید هاست و دامنه مناسب جهت طراحی سایت، به مرحله آموزش تصویری نصب وردپرس در سایت خود می رسیم. به طور کلی جهت نصب وردپرس روی هاست خود باید مراحل زیر را انجام دهیم:
۲-انتقال فایل وردپرس به هاست (آپلود آن)
۳-ساخت جداول پایگاه داده و تنظیمات نام کاربری در پایگاه داده و نصب وردپرس
مرحله اول
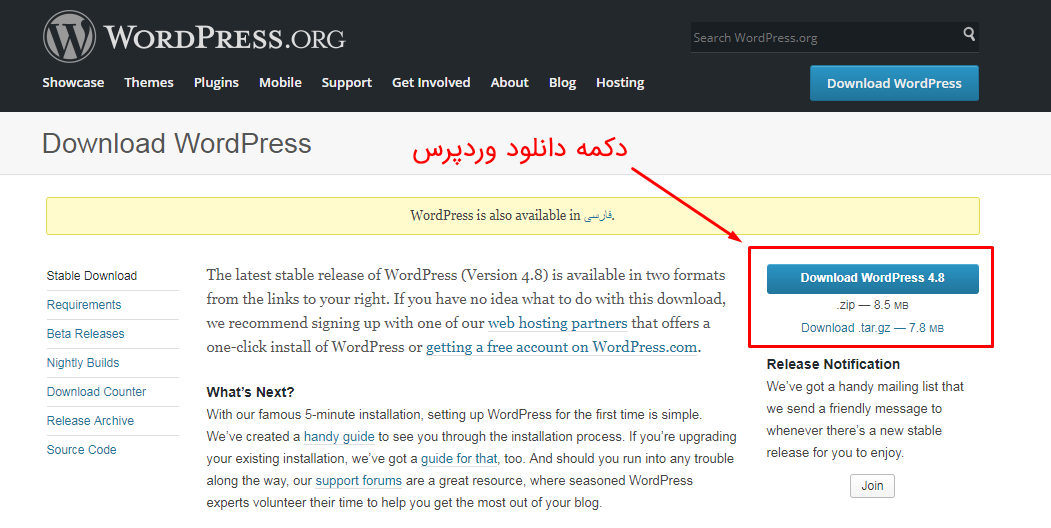
دانلود فایل وردپرس
در اولین مرحله، جهت دانلود آخرین نسخه فایل وردپرس بر روی این لینک کلیک کنید تا به صفحه دانلود وردپرس هدایت شوید.همانند تصویر زیر با کلیک بر روی دکمه، فایل وردپرس را دانلود نمایید.

بعد از دانلود از طریق سایت مرجع وردپرس ، نوبت به انتقال این فایل به هاست شما می رسد(آپلود آن). به طور معمول نرم افزار مدیریت هاست شرکت های ارائه دهنده خدمات هاستینگ به دو دسته cPanel و Direct Admin تقسیم میشوند که محیط کاربری آن ها با یکدیگر متفاوت است. در این آموزش به معرفی و کار با هر دو نرم افزار میپردازیم.
مرحله دوم
نصب وردپرس روی سی پنل ( cPanel)
- ورود به هاست cPanel
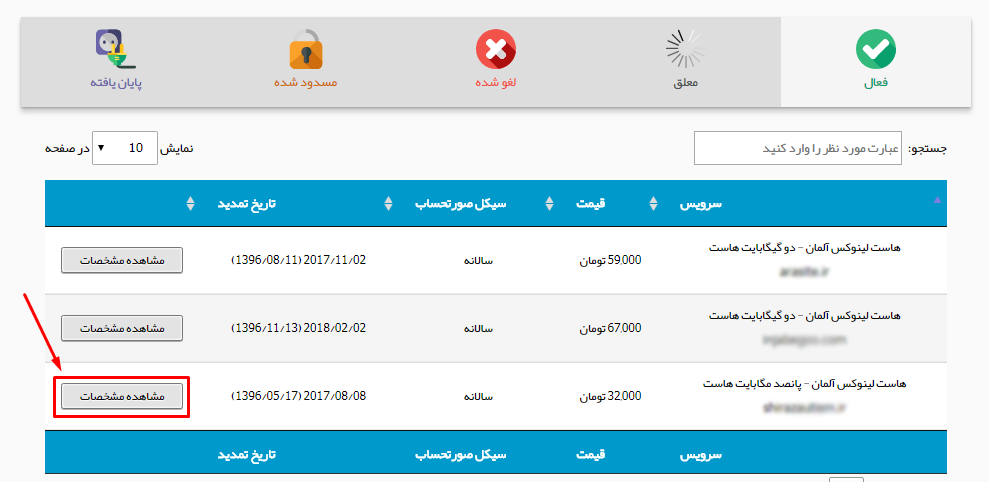
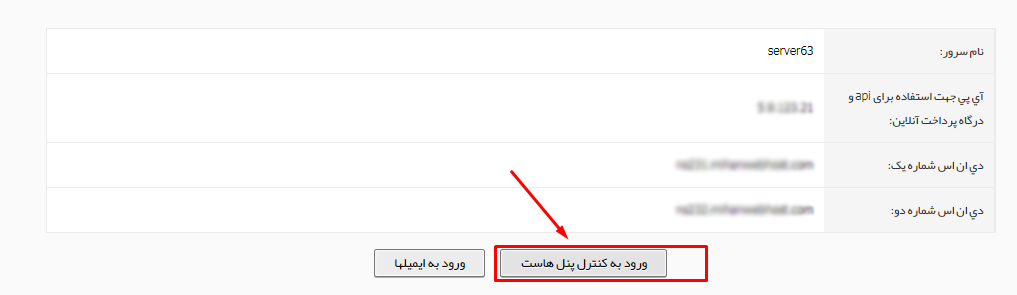
بعد از خرید هاست از شرکت دلخواه، شما از دو طریق میتوانید به هاست خود وارد شوید . در اولین روش شما به سایت شرکت ارائه دهنده هاست رفته و با ورود به پنل کاربری خود به قسمت مدیریت سرویس ها رفته و از آنجا میتوانید به هاست cPanel خود دسترسی پیدا نمایید.
برای راهنمایی بیشتر، تصاویر زیر نحوه دسترسی به هاست cPanel را از طریق سایت شرکت ارائه دهنده هاست به شما نشان میدهد.



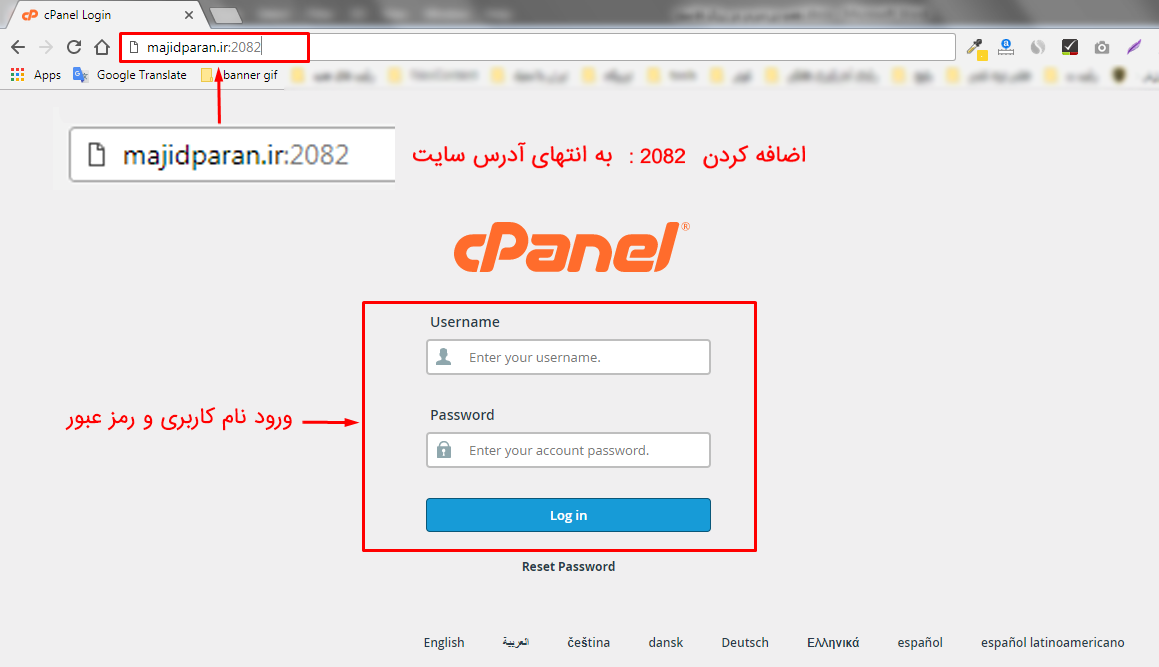
این تصاویر مربوط به روش اول ورود به هاست cPanel میباشد که ورود از طریق سایت ارائه دهنده خدمات هاستینگ انجام شد. در روش دوم، ورود به صورت مستقیم انجام میشود و با ورود آدرس سایت خود به این شکلwww.mysite.com: 2082 ، میتوانید به هاست خود وارد شوید.

بعد از وارد کردن آدرس به شکل صحیح، با وارد کردن نام کاربری و رمز عبور خود وارد محیط cPanel میشوید.

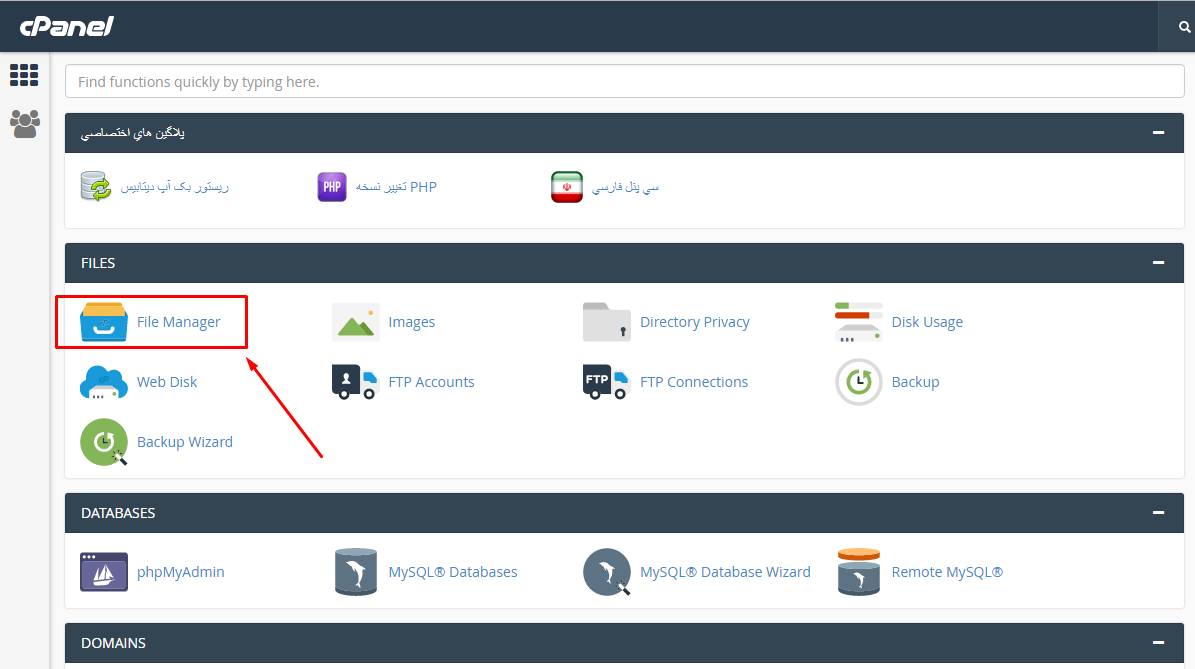
به منظور آپلود فایل نصبی وردپرس ، به قسمت File manager که در تصویر بالا با رنگ قرمز مشخص شده است، وارد شوید.

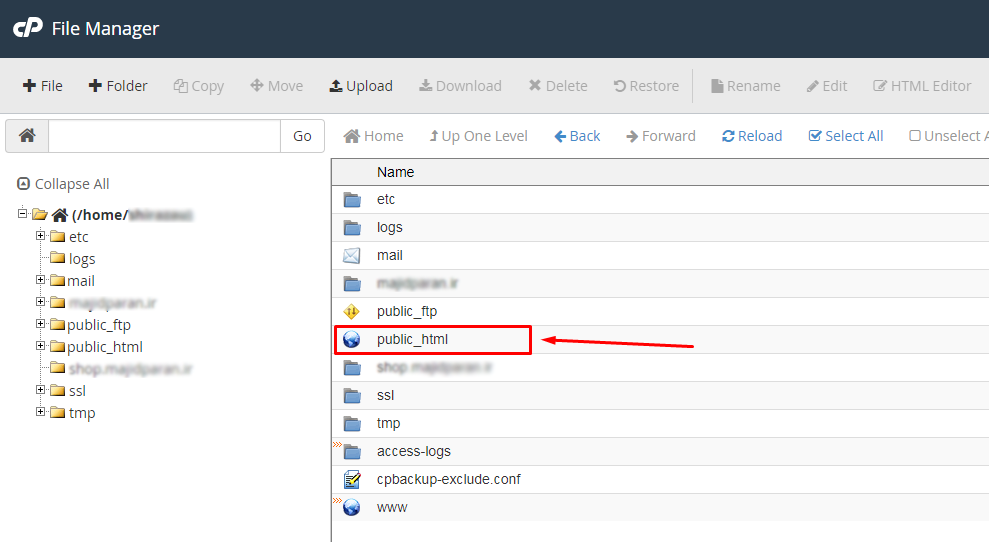
بعد از واردن شدن به قسمتFile manager ، بر روی public_html کلیک کنید تا به قسمت اصلی دامنه خود وارد شوید.

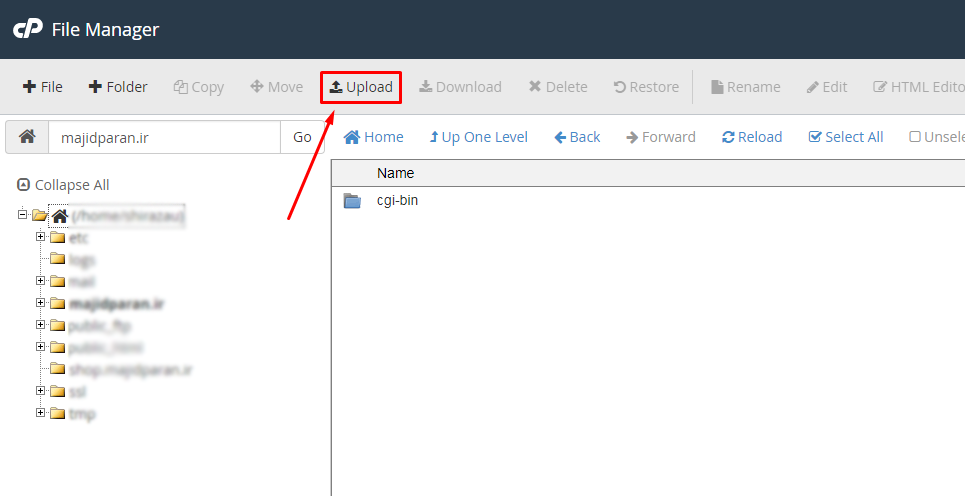
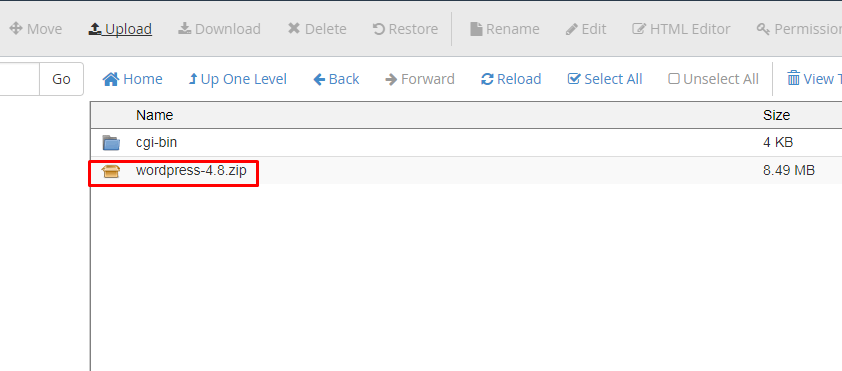
با کلیک بر روی دکمه Upload پنجره ای مشابه تصویر زیر برای شما باز میشود که فایل وردپرس شما از این طریق در هاست آپلود میشود.
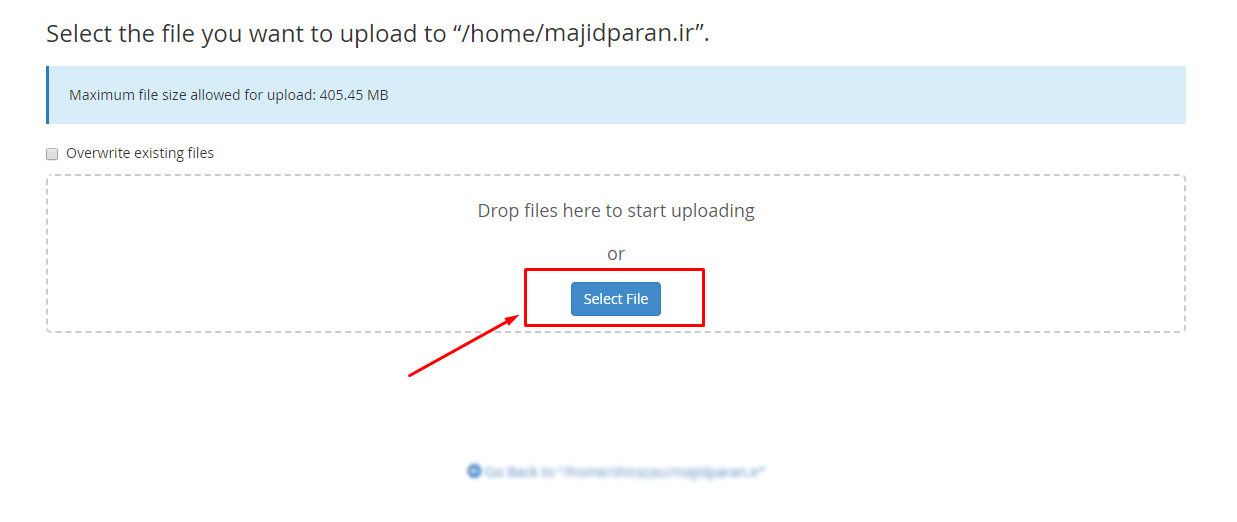
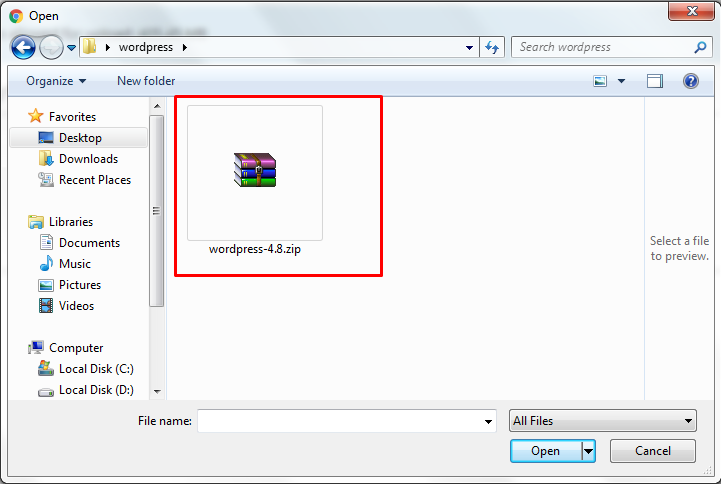
با کلیک بر روی دکمه Select File پنجره ای باز میشود که شما باید فایل وردپرسی را که قبلا دانلود کردید انتخاب کرده و در سایت آپلود کنید.


با انتخاب فایل وردپرس، فرایند آپلود فایل شروع میشود.


بعد از تمام شدن آپلود فایل وردپرس، با کلیک بر روی لینکی همانند تصویر زیر به مکانی که فایل را آپلود کرده اید بازمیگردید.

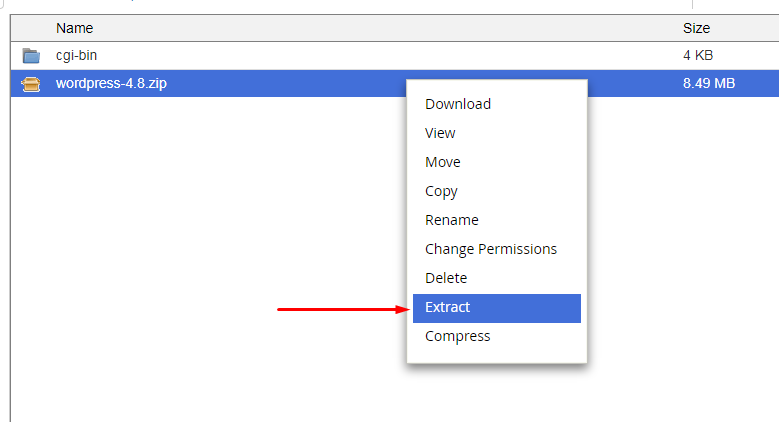
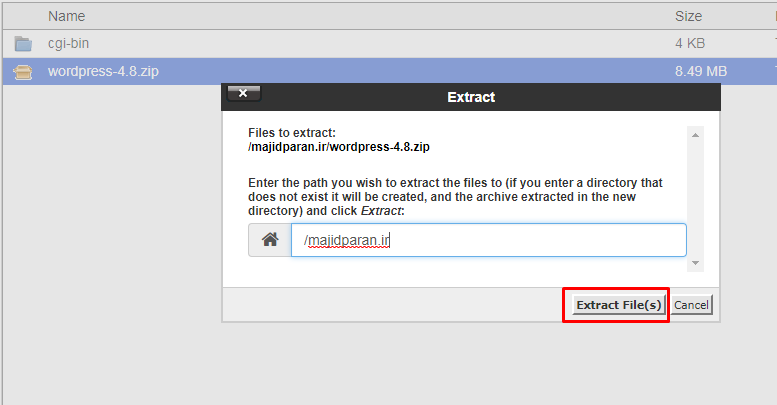
پس از بازگشت میتوانید فایل وردپرس خود را با فرمت zip مشاهده کنید. برای نصب وردپرس باید در ابتدا فایل وردپرس را از حالت zip خارج کنید . برای اینکار مطابق تصویر زیر با کلیک راست بر روی فایل ، گزینه extract را انتخاب کنید.



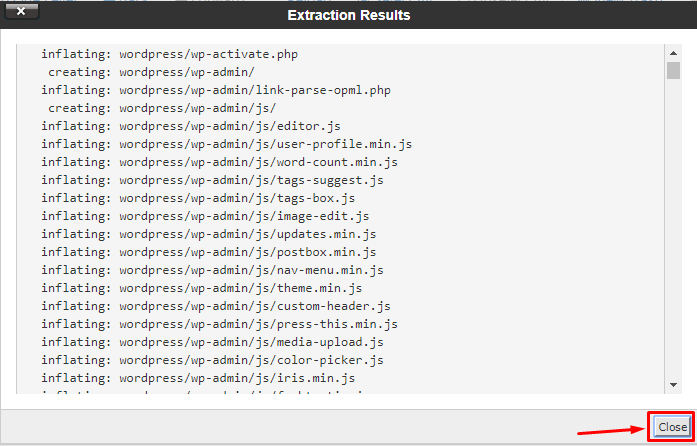
همزمان با خارج کردن فایل از حالت zip ، مثل تصویر زیر نتایج کار نیز به شما نشان داده میشود و در صورت موفقیت آمیز بودن extract، دکمه Close برای شما فعال میشود و با کلیک بر روی آن، این پنجره بسته می شود.

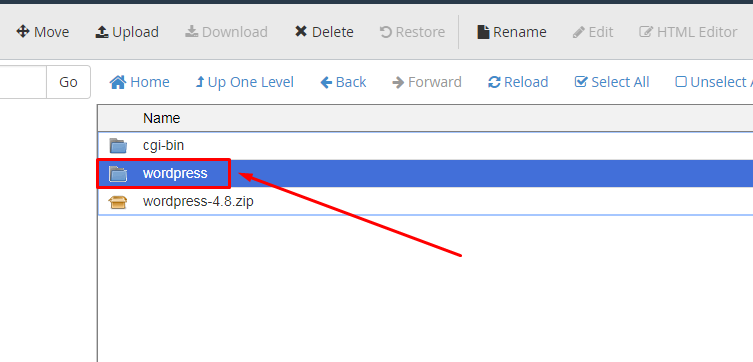
بعد از بستن این پنجره، فایل های Extract شده وردپرس در داخل پوشه ای با نام wordpress وجود دارند.

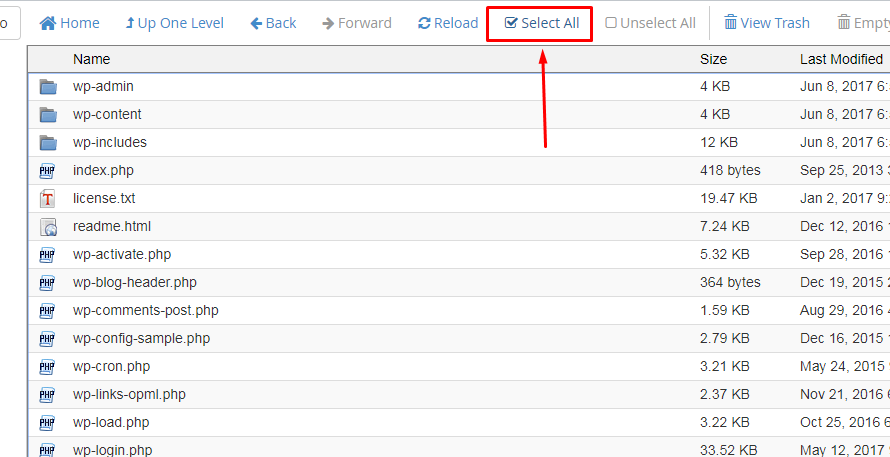
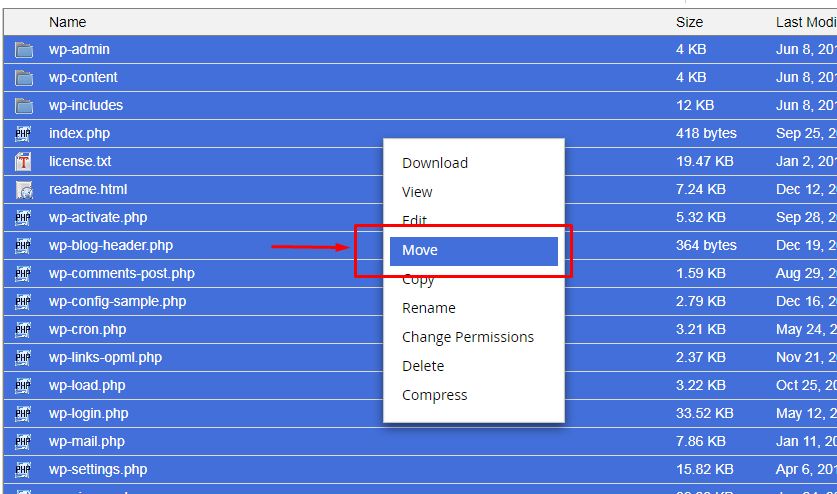
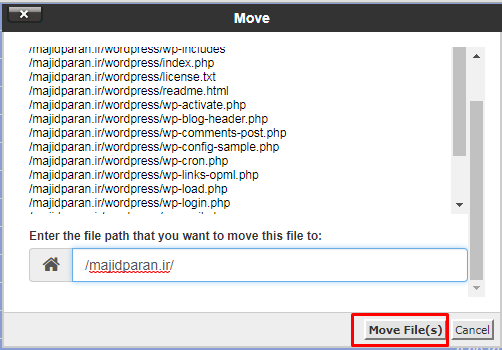
حال باید به داخل پوشه wordpressرفته و محتویات داخل آن را به پوشه اصلی سایت منتقل کنید. برای این کار به داخل پوشه رفته و تمامی محتویات موجود در آن را از طریق دکمه select all انتخاب کرده و بعد از آن، با کلیک راست بر روی محتویات انتخاب شده بر روی گزینه move کلیک کرده تا پنجره ای ظاهر شود.


با کلیک بر روی دکمه Moveپنجره ای ظاهر میشود که از شما مکان انتقال فایل ها را میپرسد.

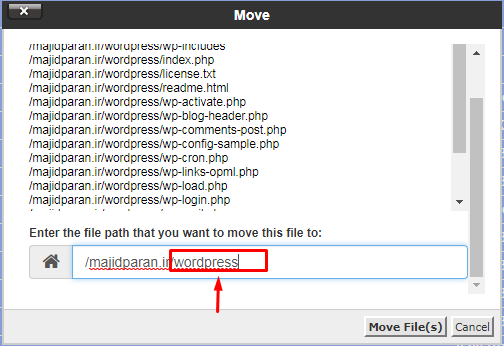
شما باید در قسمت آدرس انتقال فایل ها، کلمه wordpress را حذف کرده تا مثل تصویر زیر فقط آدرس سایت شما بماند و محتویات این پوشه به یک پوشه بالاتر ریخته شوند.

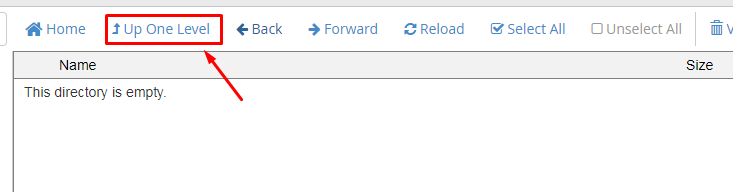
بعد از حذف کلمه wordpress بر روی دکمه Move File کلیک کرده تا محتویات از پوشه wordpress به پوشه اصلی سایت شما ریخته شود. بعد از پایان عملیات انتقال، پوشه وردپرس خالی شده و پیغام This directory is empty نشان داده میشود . حال شما با کلیک بر روی دکمه Up one level به یک پوشه بالاتر ، درست جایی که محتویات پوشه wordpress را در مرحله قبل منتقل کردید برمیگردید.

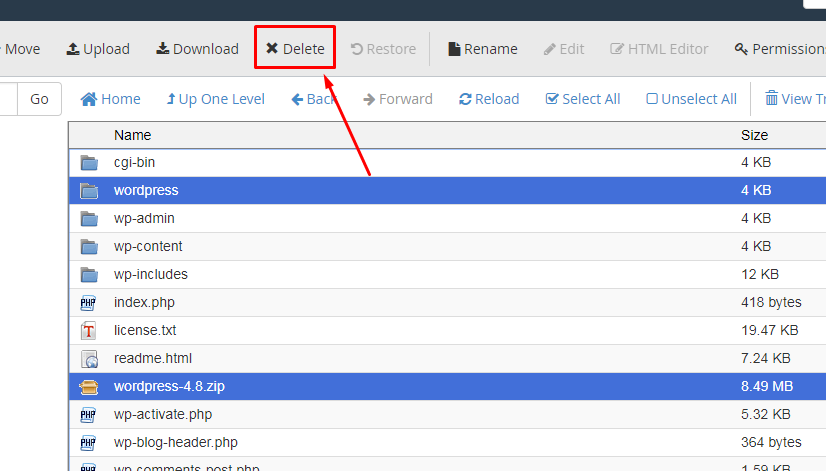
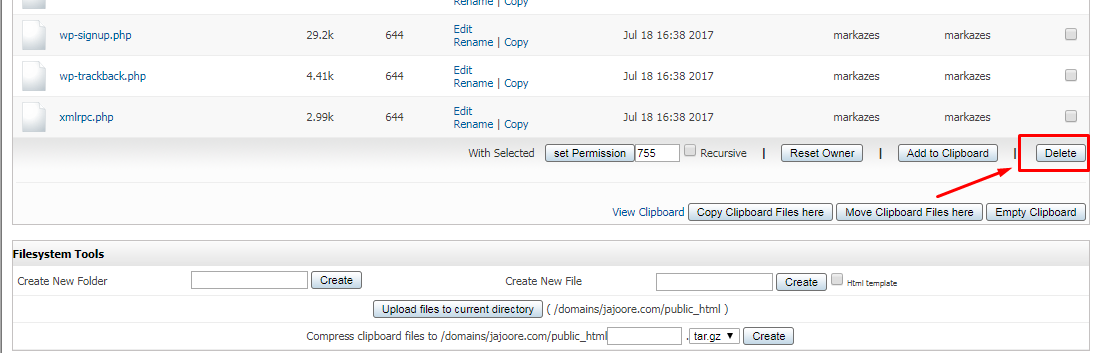
بعد از انتقال به مسیر بالاتر به صفحه ای مشابه تصویر زیر میرسید. در این صفحه فایل zip وردپرس و پوشه خالی وردپرس را با نگه داشتن دکمه ctrl انتخاب کرده و از قسمت بالای صفحه بر روی گزینه delete کلیک کنید.

با پاک کردن این دو، کار آپلود وردپرس در cPanel به پایان میرسد و وردپرس شما آماده نصب میشود.
نصب وردپرس روی دایرکت ادمین ( Direct Admin )
همانطور که گفته شد، بسته به انتخاب شرکت ارائه دهنده خدمات هاستینگ شما ، ممکن است نرم افزار مدیریت هاست شما cPanel یا Direct Admin باشد. انتقال فایل وردپرس در محیط Direct Admin تقریبا مشابه با cPanel است اما کار در محیط کاربری آن سخت تر است.
ورود یه محیط Direct Admin:
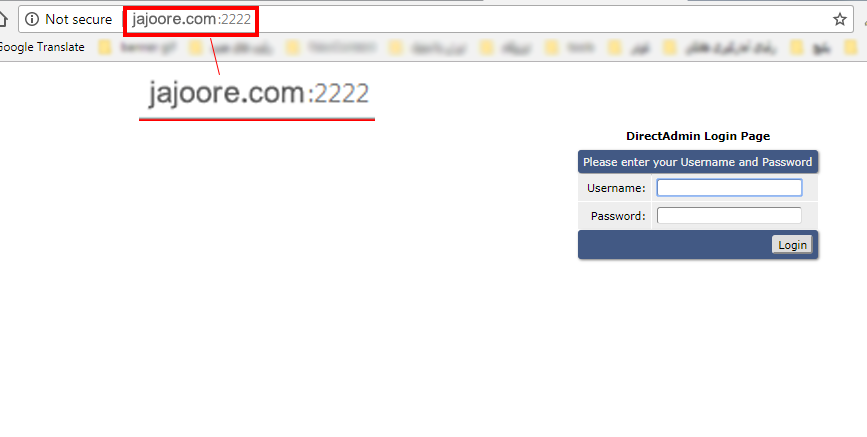
مشابه هاست cPanel ، در این هاست نیز ورود به دو روش انجام میشود ، در روش اول ورود از طریق وبسایت ارائه دهنده خدمات هاستینگ انجام میشود و در روش دوم ورود به صورت مستقیم و با وارد کردن آدرس سایت خود با فرمت www.mysite.com: 2222 ، به صفحه ی ورود منتقل میشوید و با وارد کردن نام کاربری و رمز عبور میتوانید به هاست خود وارد شوید.

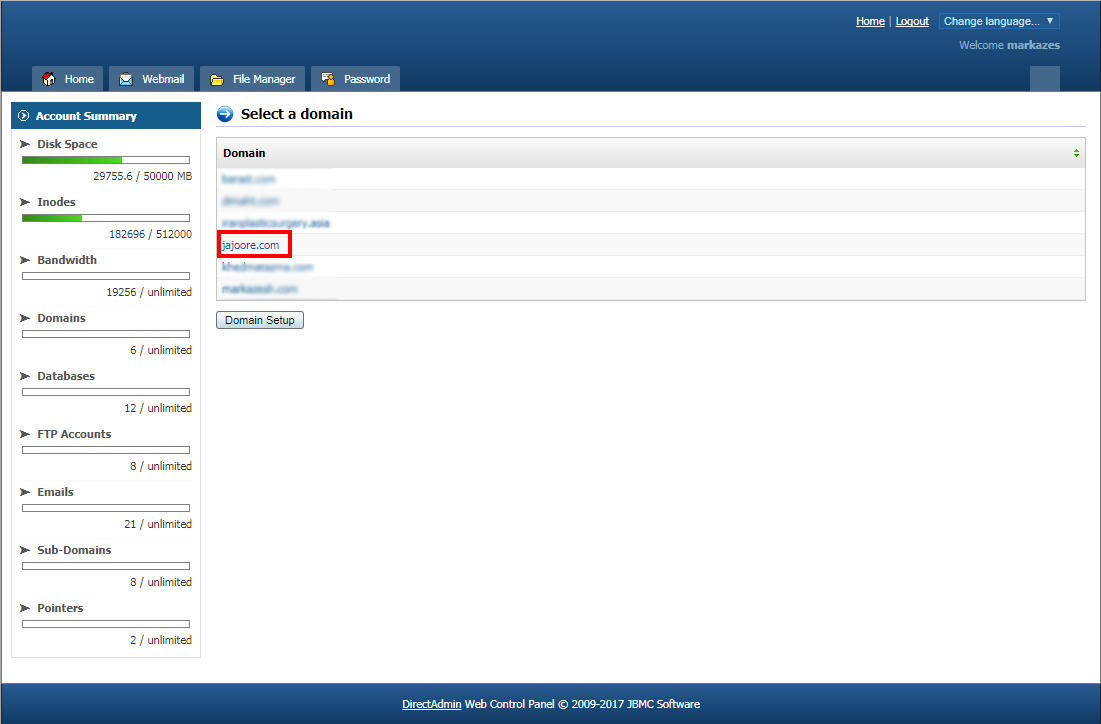
بعد از وارد شدن به محیط Direct Admin، نام دامنه سایت خود را انتخاب کرده و بر روی آن کلید کنید.

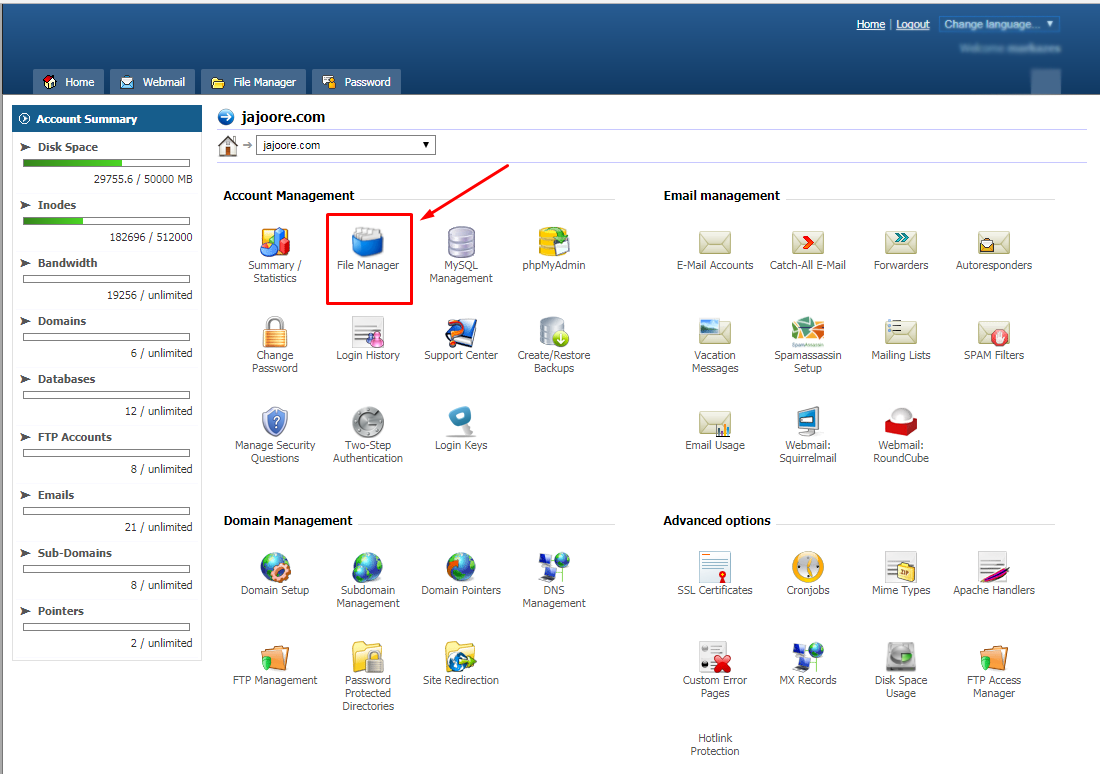
بعد از کلیک بر روی نام دامنه، پنجره ای مشابه تصویر برای شما باز میشود و باید File Manager را انتخاب کنید.

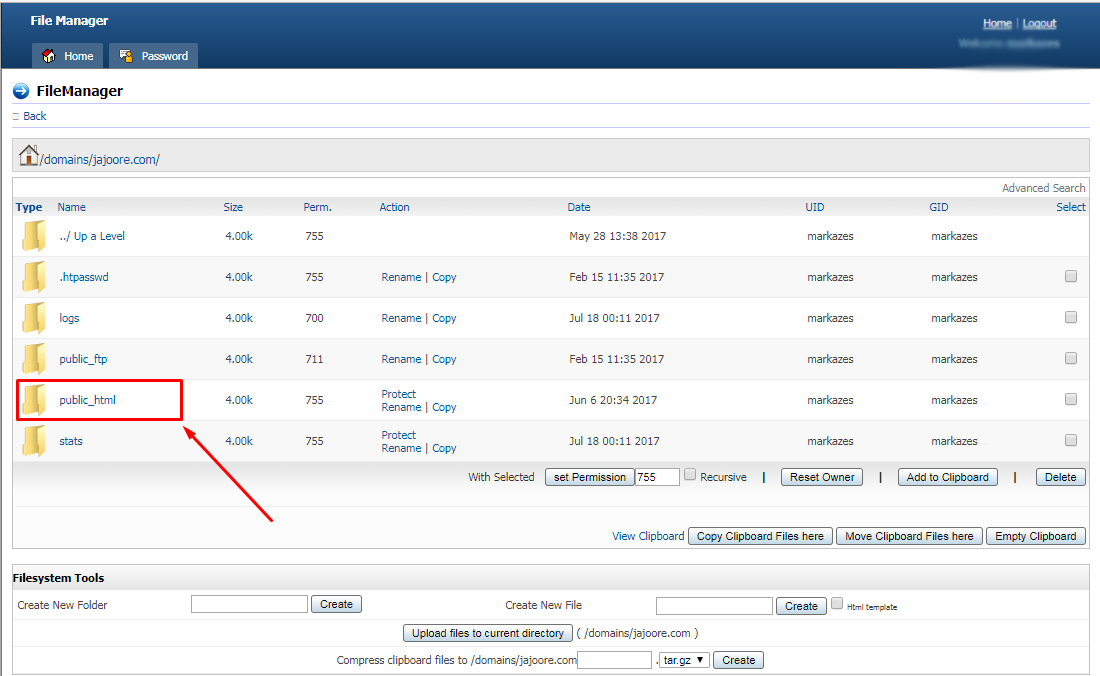
بعد از کلیک بر روی File Managerبه صفحه زیر هدایت میشوید و باید مسیر public_html را انتخاب نمایید.

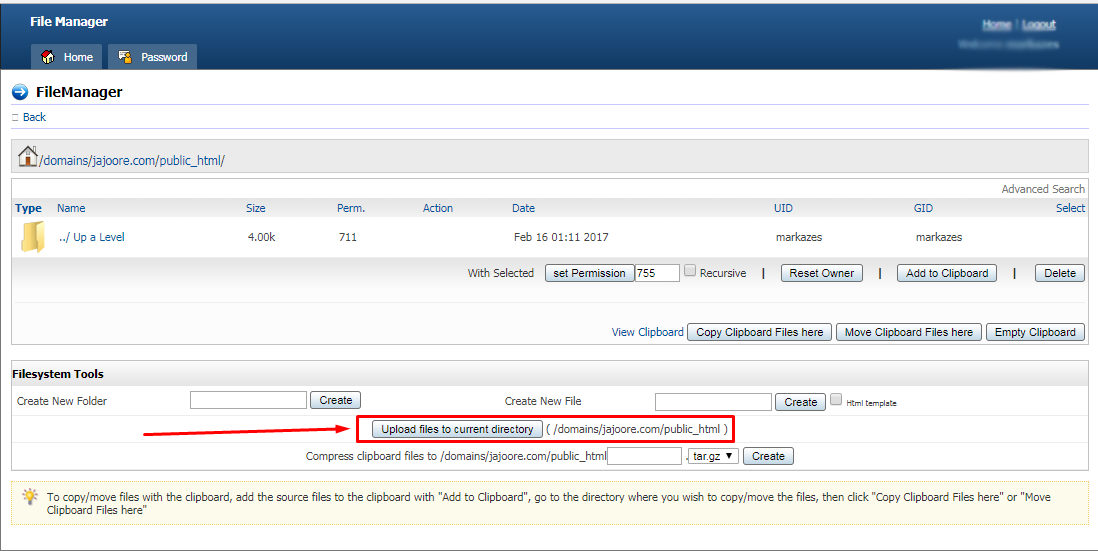
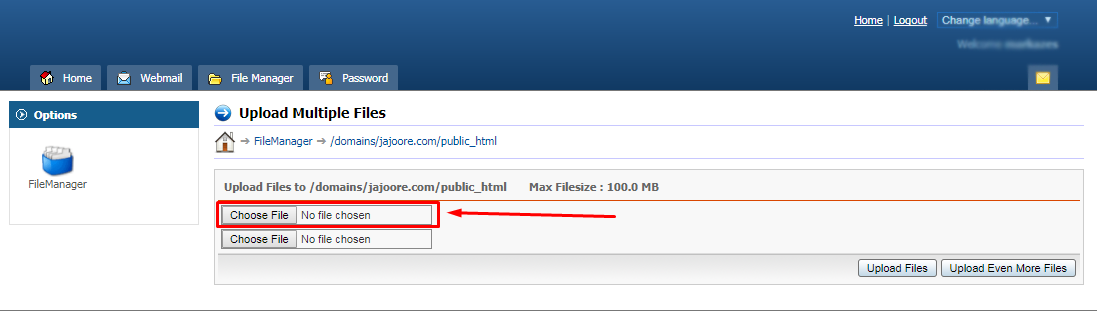
با ورود به public_html شما به پوشه اصلی سایت خود وارد میشوید و فایل وردپرس باید اینجا آپلود شود. برای آپلود باید بر روی دکمه ای مشابه تصویر زیر کلیک کنید.

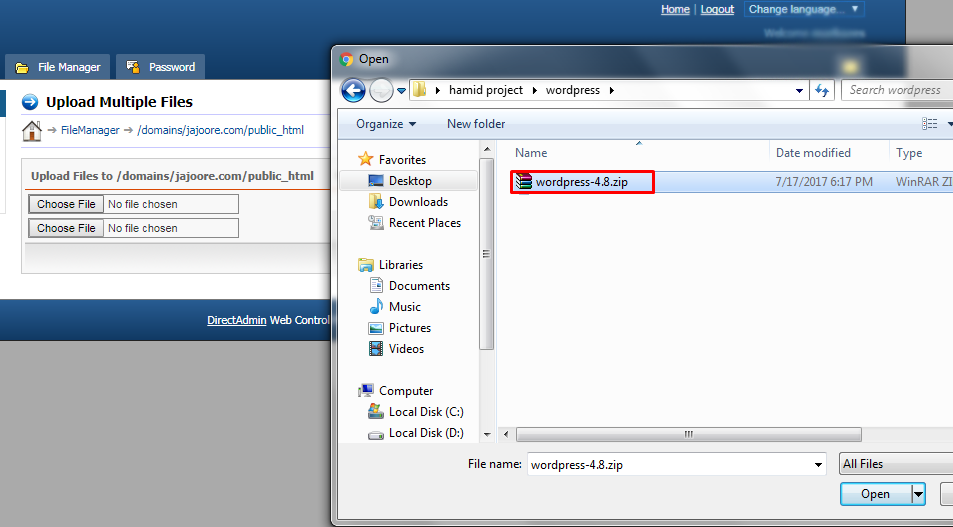
با کلیک بر روی دکمه آپلود ، پنجره جدیدی برای شما باز میشود که شما باید با کلیک بر روی دکمه Choose File فایل وردپرس خود را انتخاب و آپلود نمایید.


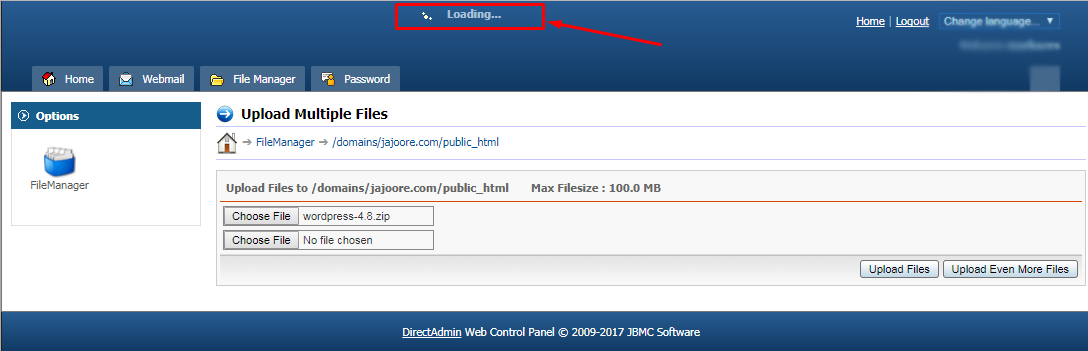
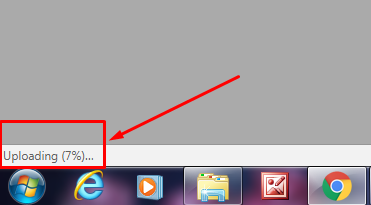
اگر مراحل آپلود را به درستی انجام داده باشید بعد از انتخاب فایل zip وردپرس ،در بالای صفحه مطابق تصویر زیر نوشته loading ظاهر شده و در پایین صفحه سمت چپ، درصد آپلود شده را میتوان دید.


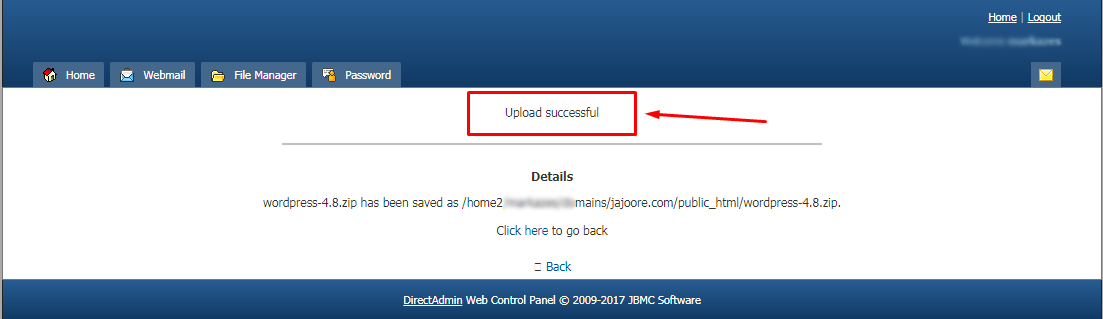
بعد از پایان، پیغام موفقیت آمیز بودن آپلود را در بالای صفحه مشاهده خواهید کرد.

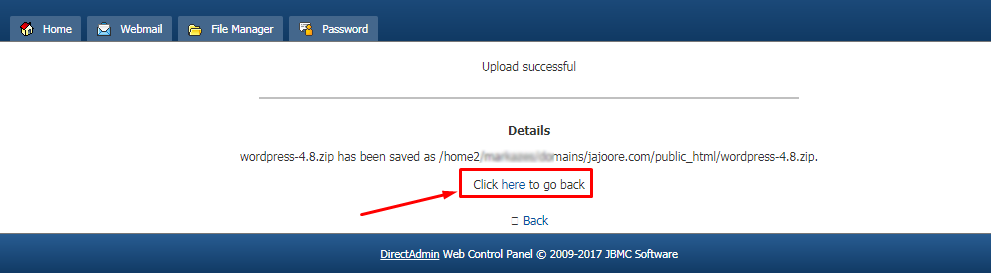
برای بازگشت به محل آپلود، مطابق تصویر زیر بر روی لینک Click here to go back کلیک نمایید.

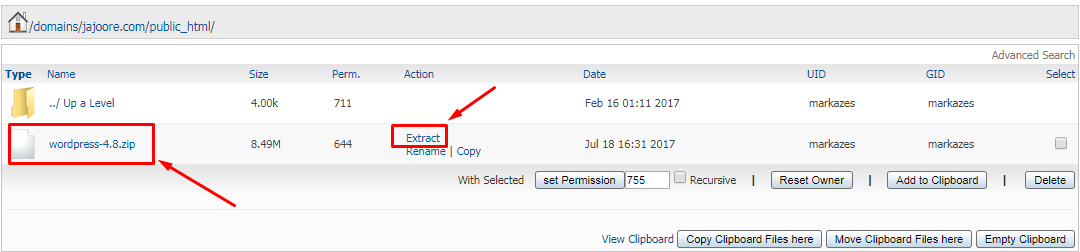
بعد از برگشت به محل آپلود فایل وردپرس ، شما باید فایل را از حالت فشرده خارج نمایید . برای اینکار فایل را انتخاب و بر روی دکمه extract کلیک نمایید.

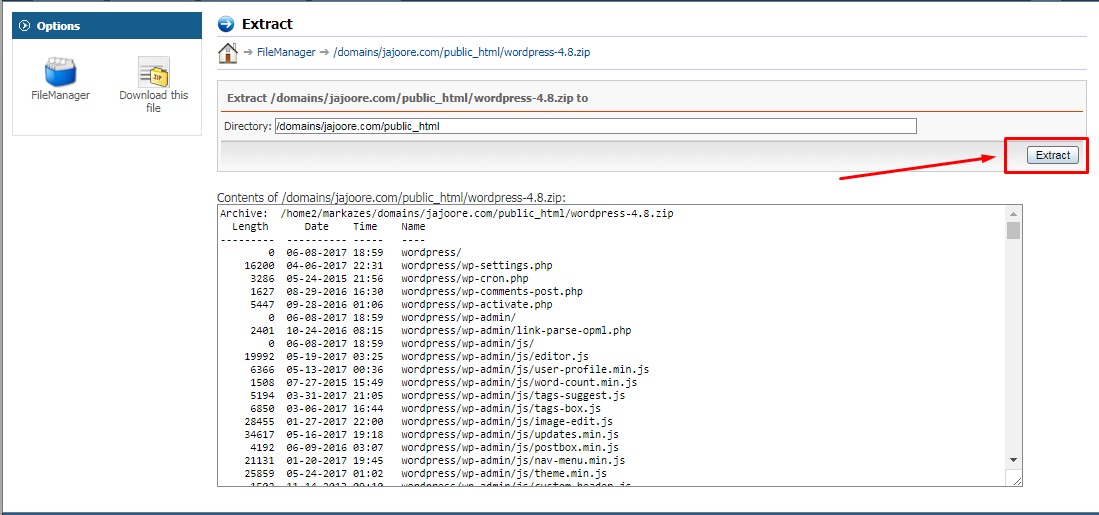
بعد از کلیک بر روی دکمه extract، پنجره ای مانند تصویر زیر باز میشود. با کلیک بر روی دکمه extract، فایل وردپرس از حالت فشرده خارج می شود.

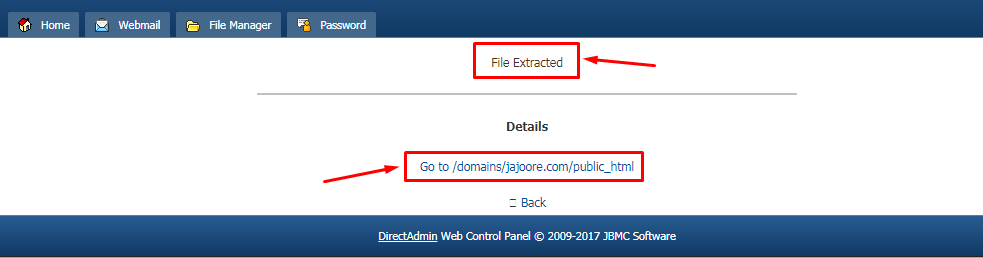
در صورت موفق بودن عملیات، پنجره ای مشابه تصویر زیر نشان داده خواهد شد.برای بازگشت به محل فایل های وردپرس، باید بر روی لینکی مانند تصویر زیر کلیک کنید تا به آنجا منتقل شوید.

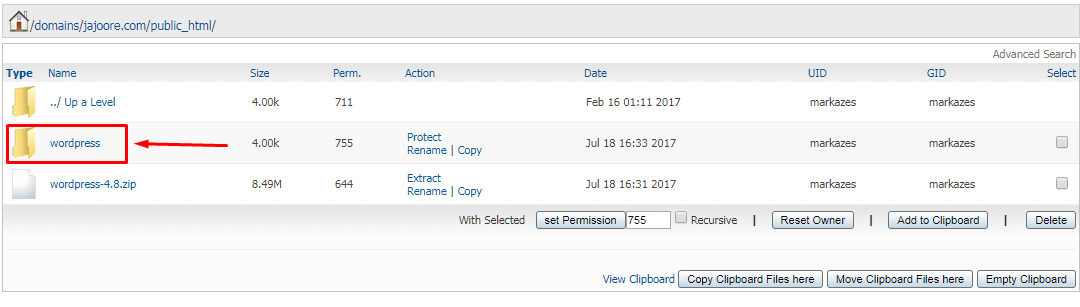
فایل های وردپرس در بخش اصلی سایت در پوشه ای به نام wordpress قرار دارند و برای نصب وردپرس باید محتوای پوشه wordpress را به این بخش سایت منتقل کنیم.

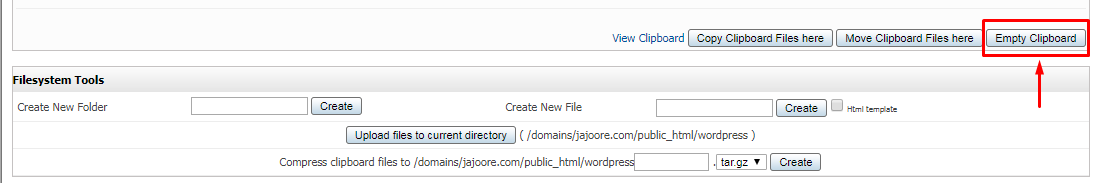
با ورود به پوشه WordPress در ابتدا به پایین صفحه رفته و بر روی دکمه Empty Clipboard کلیک نمایید.

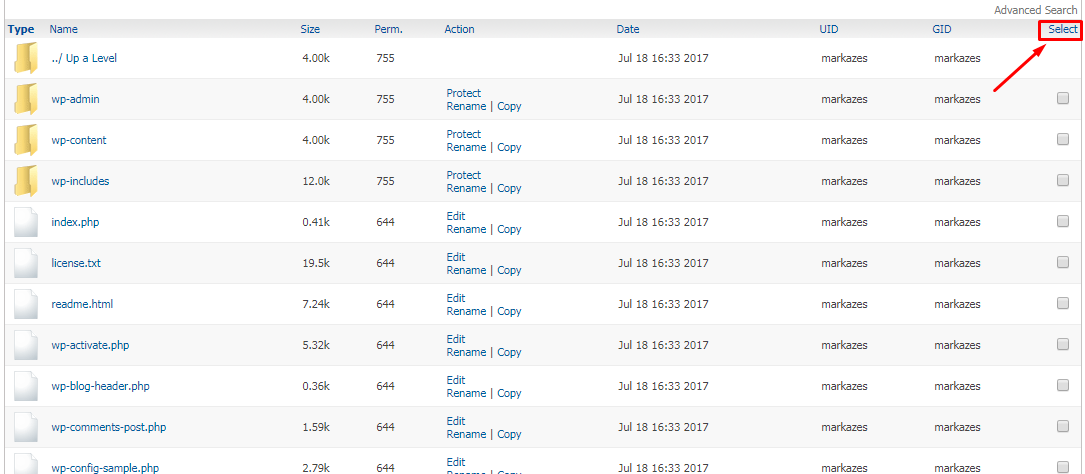
بعد از اینکار به بالای صفحه رفته و بر روی select کلیک کنید. با اینکار تمامی فایل های موجود در این پوشه انتخاب میشوند.

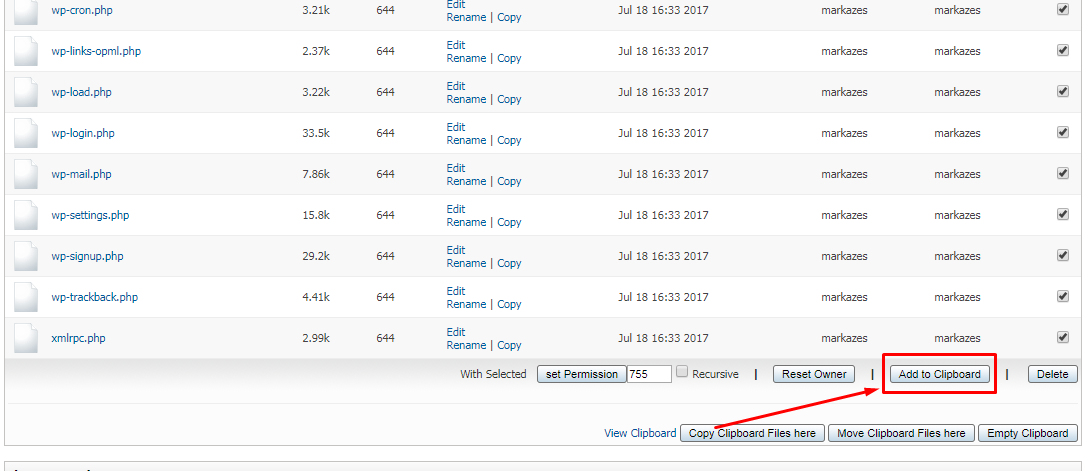
بعد از انتخاب فایل ها بر روی دکمه Add to clipboard کلیک نمایید.

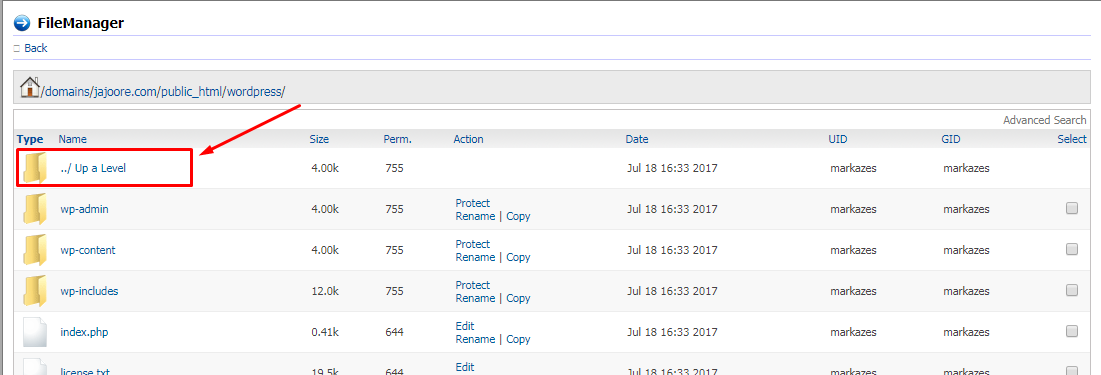
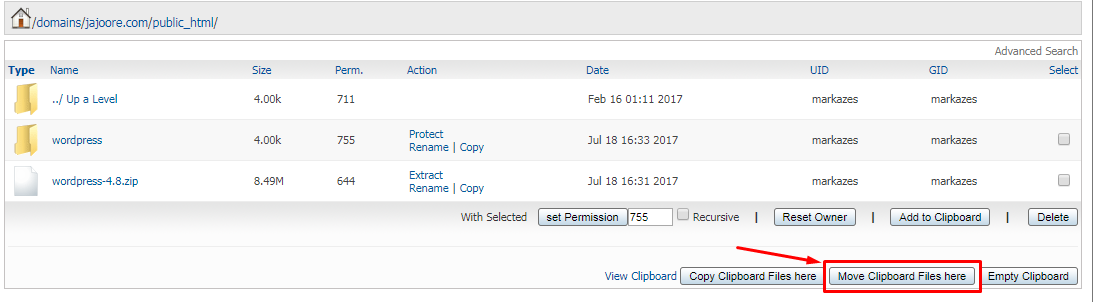
سپس مطابق تصویر با کلیک بر روی دکمه Up a Level به پوشه اصلی سایت بروید و با کلیک بر روی دکمه Move Clipboard Files here فایل های موجود در پوشه wordpress به پوشه اصلی سایت منتقل میشوند.


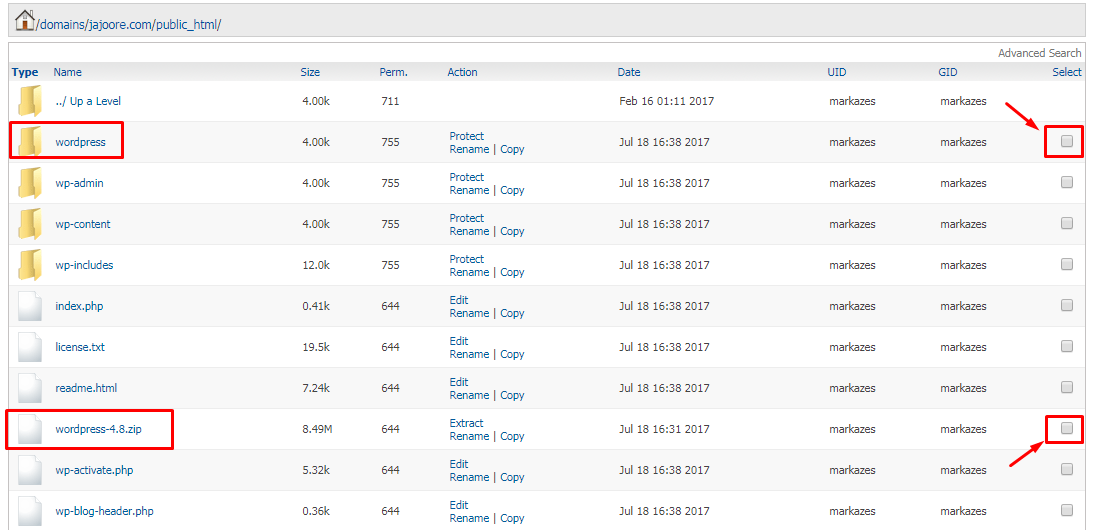
بعد از اتمام فرایند انتقال فایل ها، با انتخاب پوشه wordpress و فایل zip وردپرس مطابق تصویر آن ها را پاک نمایید.


با پایان این مرحله، عملیات انتقال فایل وردپرس به هاست به پایان میرسد و شما میتوانید وردپرس را نصب نمایید.
مرحله سوم
تنظیمات پایگاه داده (Database) در cPanel برای نصب وردپرس
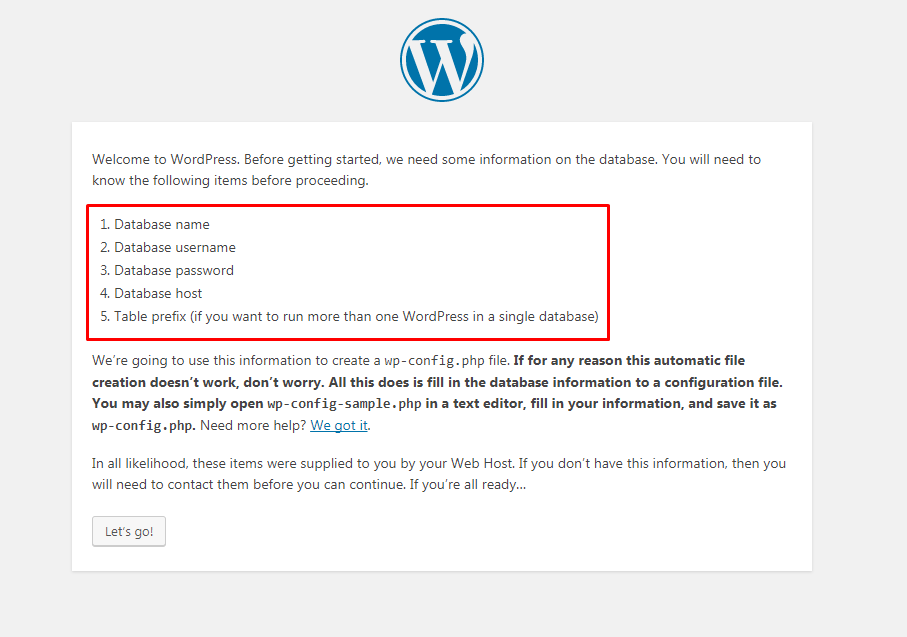
بعد از آپلود فایل وردپرس ، در مرورگر خود آدرس سایت خود را وارد نمایید. اگر تمامی مراحل قبل را به درستی انجام داده باشید صفحه ای مشابه تصویر زیر را خواهید دید.

همان طور که مشاهده می کنید ، ایجاد ۵ فیلد زیر برای نصب وردپرس الزامی است.
۱- نام پایگاه داده (Database name)
۲- نام کاربری پایگاه داده (Database Username)
۳- رمز عبور پایگاه داده (Database Password )
۴- هاست پایگاه داده (Database host)
۵- پیشوند جداول (Table prefix)
آموزش تنظیم پایگاه داده در cPanel را می توانید در ویدئو زیر مشاهده کنید.
آموزش تنظیم پایگاه داده در Direct Admin را می توانید در ویدئو زیر مشاهده کنید.
گام۴- آموزش کار با وردپرس
آموزش و معرفی قسمت مدیریت وردپرس
گام۵- نصب قالب وردپرس
در این بخش از آموزش طراحی سایت قالب وردپرس AMADEUS را بر روی وردپرس نصب میکنیم و تنظیمات این قالب را از ابتدا تا انتها برای داشتن سایت شخصی، انجام می دهیم.
۱- نصب قالب amadeus وردپرس:
ابتدا قالب وردپرسی amadeus را از سایت همیار وردپرس دانلود کنید و مطابق آموزش ویدئویی زیر، این قالب را نصب کنید.
۲- ساخت صفحات درباره ما و تماس با:
در این فیلم آموزشی صفحات درباره ما و تماس با ما به سایت شخصی ما اضافه می شوند ، همچنین افزونه Contact Form 7 برای ساخت فرم تماس با ما بر روی سایت وردپرسی ما نصب و تنظیمات مربوط به آن انجام می شود.
۳- آموزش افزودن نوشته و ایجاد دسته بندی:
در این آموزش محتواگذاری و دسته بندی مطالب در سایت شخصی را به شما یاد می دهیم
۴- تنظیمات منو برای طراحی سایت شخصی
۵- تنظیمات سایدبار سایت و کار با ابزارک (widget) در سایت شخصی
۶- ساخت یک لوگوی ساده برای سایت شخصی و تنظیمات مربوط به لوگو و فاوآیکون سایت
۷- تنظیمات نهایی سایت شخصی مانند تغییر رنگ پیش زمینه سایت و … در این آموزش بررسی میشود.
گام۶- نصب افزونه های ( پلاگین ) وردپرس
افزونه ها نرم افزار های کوچکی هستند که روی سیستم مدیریت محتوا سایت ( مثل وردپرس، سیلوراسترایپ، جوملا و… ) نصب می شوند و امکانات بیشتری را به آن اضافه می کنند. در این جا افزونه هایی که معمولا برای یک وب سایت عادی مورد نیاز است را شرح میدهیم. قبل از هر چیز اول باید روش نصب یک افزونه را یاد بگیریم. برای نصب پلاگین ها دو راه وجود دارد:
-
نصب از طریق بارگذاری افزونه
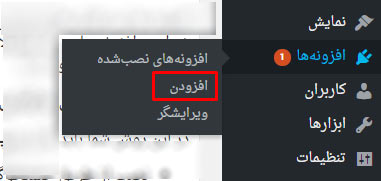
در این روش شما باید فایل زیپ افزونه را روی سیستم ( کامپیوتر ) خود داشته باشید. سپس مانند تصویر زیر با رفتن به بخش افزونه ها روی افزودن کلیک کنید.

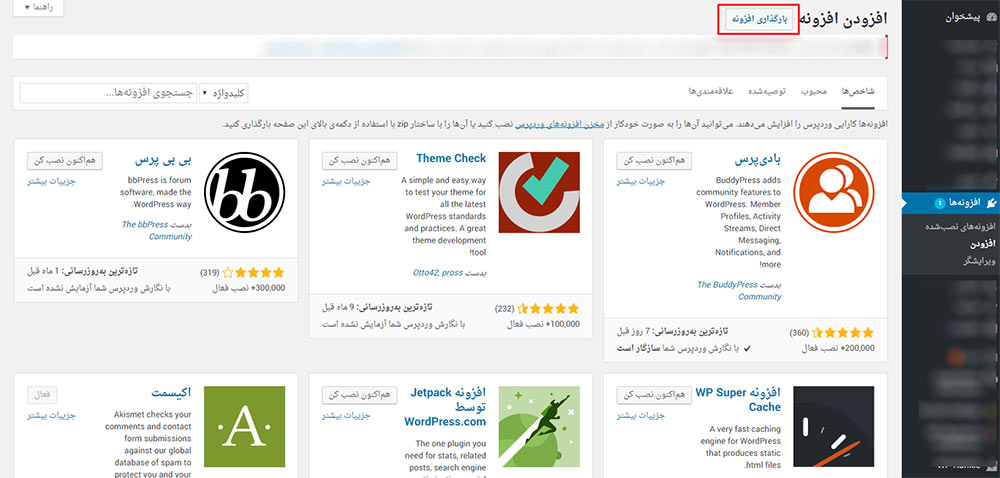
به صفحه ای مثل تصویر زیر هدایت می شوید که باید بر روی بارگذاری افزونه کلیک کنید.

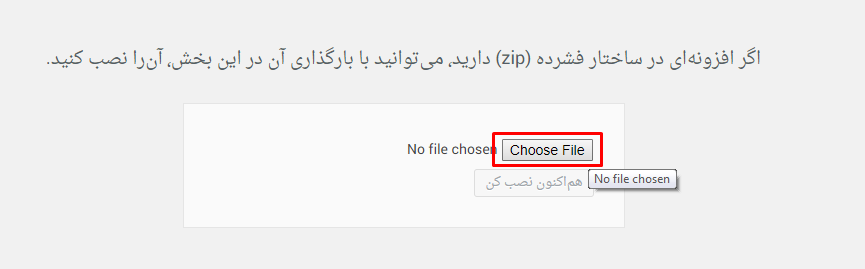
پس از کلیک روی دکمه بارگذاری افزونه، به همین صفحه قسمتی اضافه میشود که شما میتوانید افزونه را آپلود کنید.

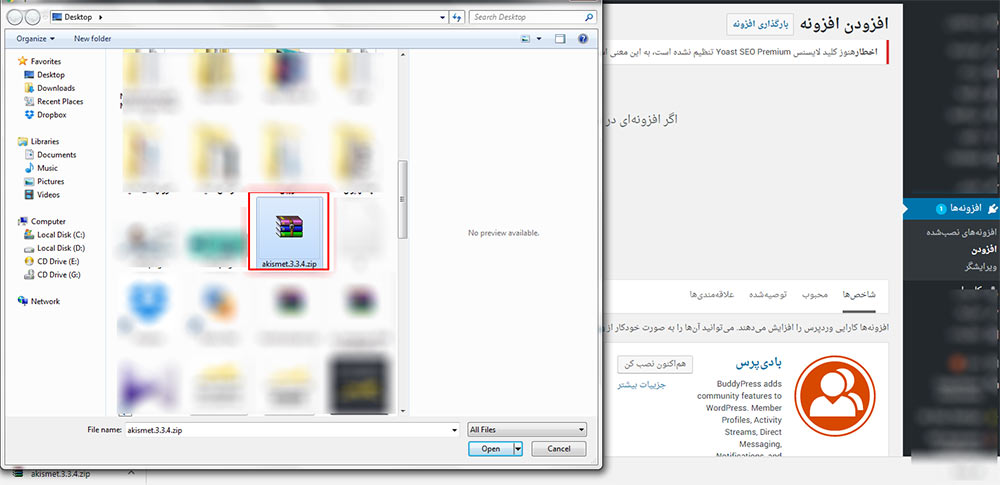
دکمه Choose File را انتخاب کرده و در پنجره ای که باز می شود به آدرسی که در آن افزونه ذخیره شده بروید و روی آن کلیک کنید. ( ما در اینجا به عنوان مثال، آموزش نصب پلاگین Akismet را توضیح خواهیم داد. )

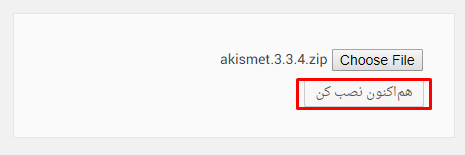
حال روی دکمه “هم اکنون نصب کن” کلیک کنید.

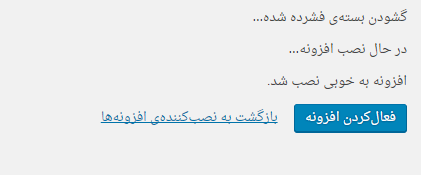
اگر نصب افزونه به درستی انجام شود، به صفحه زیر هدایت میشوید که باید با کلیک بر روی دکمه “فعال کردن افزونه”، آن را فعال نمایید.

-
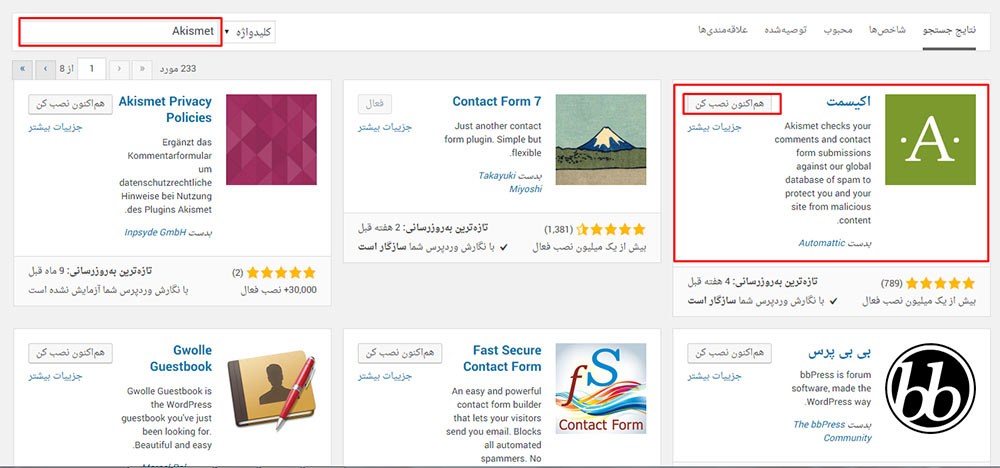
نصب از طریق جستجوگر افزونه ها
این روش بسیار ساده و آسان است. مثل روش قبل به صفحه افزودن افزونه رفته و با جستجوی نام افزونه آن را پیدا کنید. به عنوان مثال فرض کنید می خواهیم همین افزونه Akismet را از این راه نصب کنیم. در کادر جستجو، نام افزونه را می نویسیم. پس از آنکه افزونه در مخزن وردپرس پیدا شد آن را نصب و فعال می کنیم.

در ادامه به توضیح و تنظیم افزونه های مورد نیاز می پردازیم.
Akismet Anti-Spam ( صفحه افزونه )
این افزونه جهت جلوگیری از کامنت های اسپم استفاده می شود. افزونه Akismet تنظیمات خاصی ندارد و با نصب آن، افزونه به طور خودکار از کامنتهای اسپم جلوگیری می کند.
Comment Email Reply ( صفحه افزونه )
وردپرس به صورت پیشفرض این امکان را ندارد که پس از پاسخ به دیدگاه، پیامی به کاربری که آن دیدگاه را نوشته ارسال شود تا کاربر از پاسخ داده شدن به دیدگاهش مطلع شود اما با نصب و راه اندازی افزونه Comment Email Reply می توانید این امکان را به سایت خود اضافه کنید. نصب و راه اندازی این افزونه نیز بسیار ساده بوده و نیاز به هیچ تنظیمات خاصی ندارد. تنها لازم است که افزونه را دانلود و سپس آن را نصب و فعال نمایید.
Contact Form 7 ( صفحه افزونه )
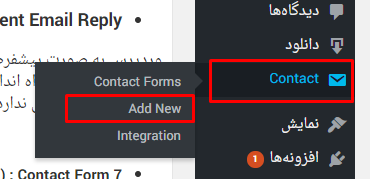
صفحه تماس با ما یکی از صفحات مهم هر وب سایت می باشد. شما می توانید با استفاده از این افزونه یک فرم تماس با ما درست کرده و با استفاده از shortcode ای که در اختیار شما قرار می گیرد، در هر جای سایت ( نوشته، برگه و… ) از این فرم استفاده نمایید. پس از دانلود و نصب افزونه، به منو شما یک قسمت مانند تصویر زیر اضافه می شود که برای ساخت فرم تماس باید گزینه Add New را انتخاب نمایید.

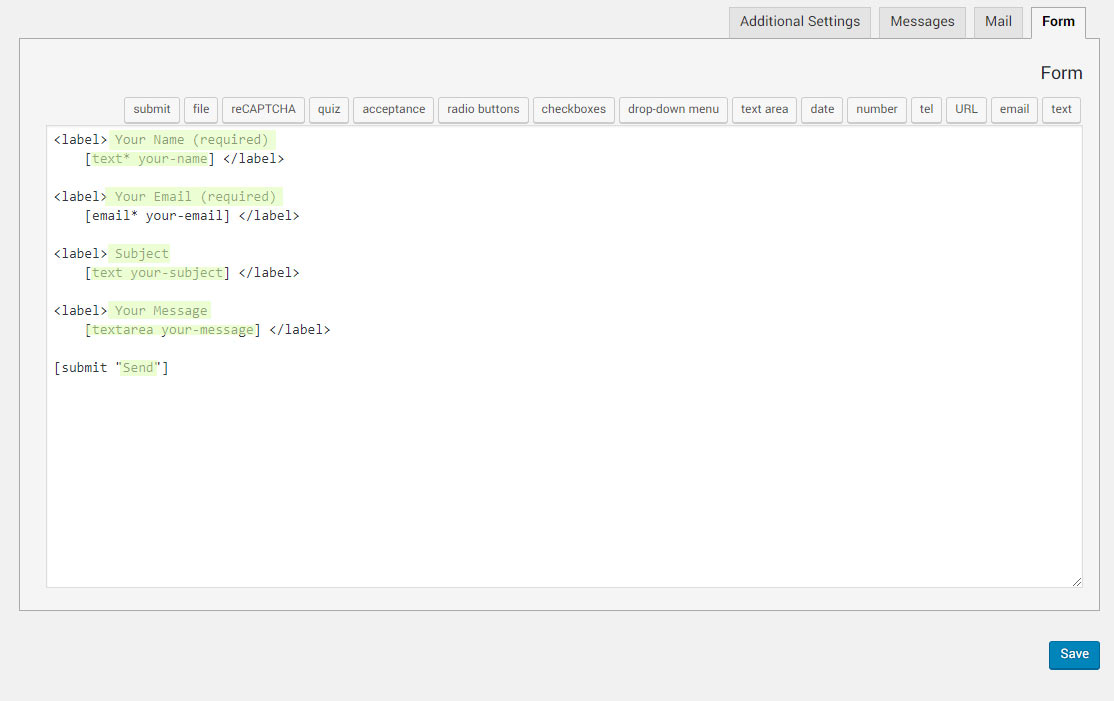
سپس به صفحه ای مانند تصویر زیر هدایت می شوید که اول باید یک نام برای فرم خود انتخاب کنید و سپس قسمت های سبز رنگ در تصویر زیر را ویرایش کرده و به فارسی تبدیل کنید.

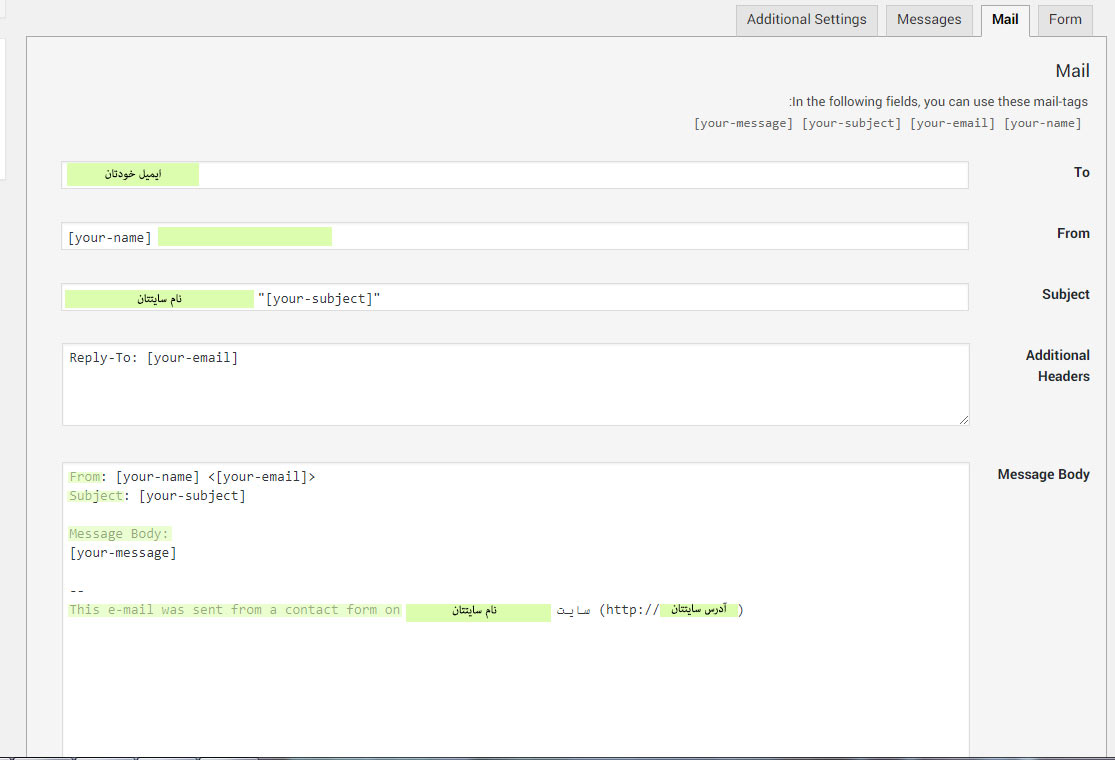
حال به تب Mail رفته و تنظیمات ایمیلی خود را انجام دهید. در این تب به صورت زیر تنظیمات را تعیین کنید و قسمت های انگلیسی که با سبز کم رنگ نشان داده شده است را به فارسی ترجمه کنید و دکمه Save را بزنید.

در آخر یک shortcode مانند تصویر زیر در اختیار شما قرار می گیرد که کافیست این کد را هر جا که خواستید paste کرده تا فرم در اختیار شما قرار بگیرد.
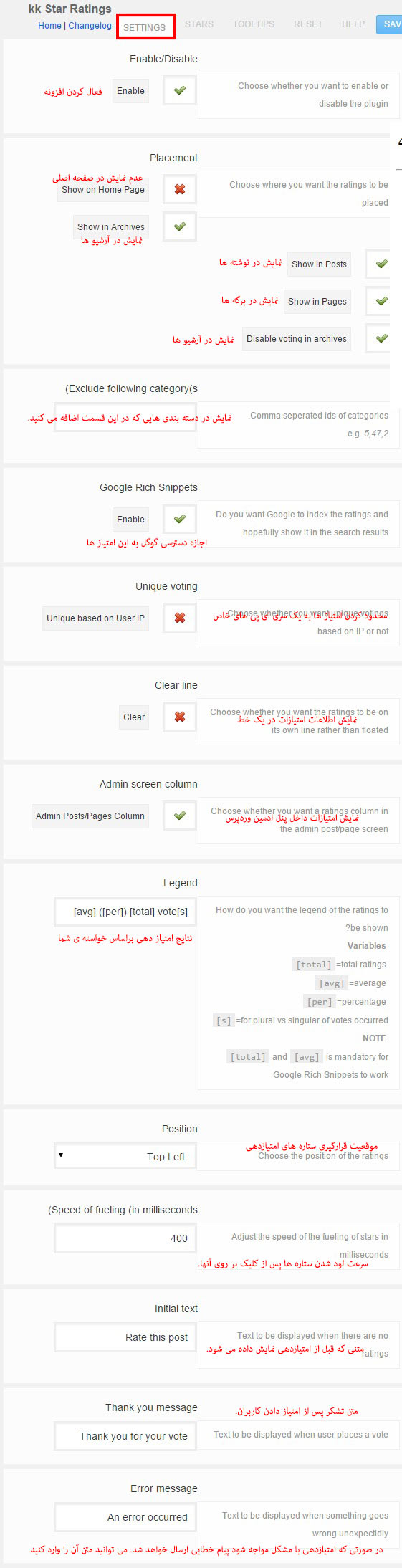
kk Star Ratings ( صفحه افزونه )
این افزونه ستاره هایی را زیر پست های شما اضافه می کند که بازدیدکننده ها بتوانند به مقاله های شما امتیاز دهند. تنظیمات مربوط به این افزونه در تصویر زیر به طور کامل نمایش داده شده است.
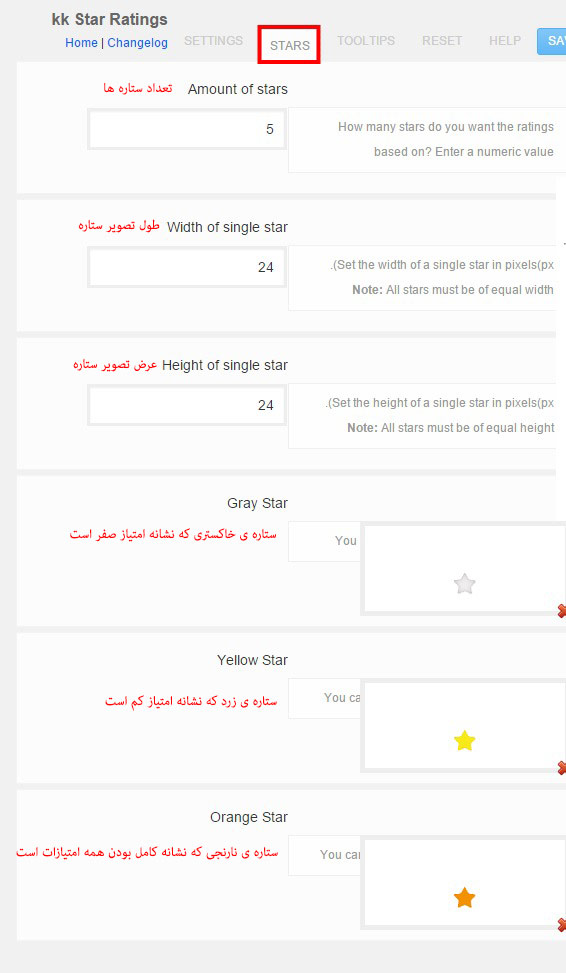
تنظیمات بعدی مربوط به ستاره ها می باشد که در تصویر زیر به طور کامل آن را توضیح می دهیم.

با انجام این تنظیمات و ذخیره آنها، این ستاره در هر نوع نوشته ی سایت شما قرار خواهد گرفت.
Rel Nofollow Checkbox ( صفحه افزونه )
این پلاگین برای زمانی مناسب است که شما بخواهید لینک های خارجی که در مقاله های خود قرار می دهید را Nofollow کنید. این افزونه را به راحتی می توان نصب کرد و نیاز به تنظیمات خاصی ندارد.
WordPress Popular Posts ( صفحه افزونه )
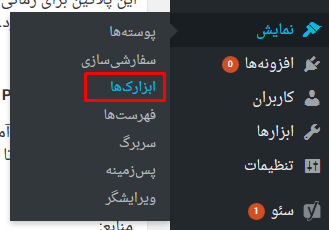
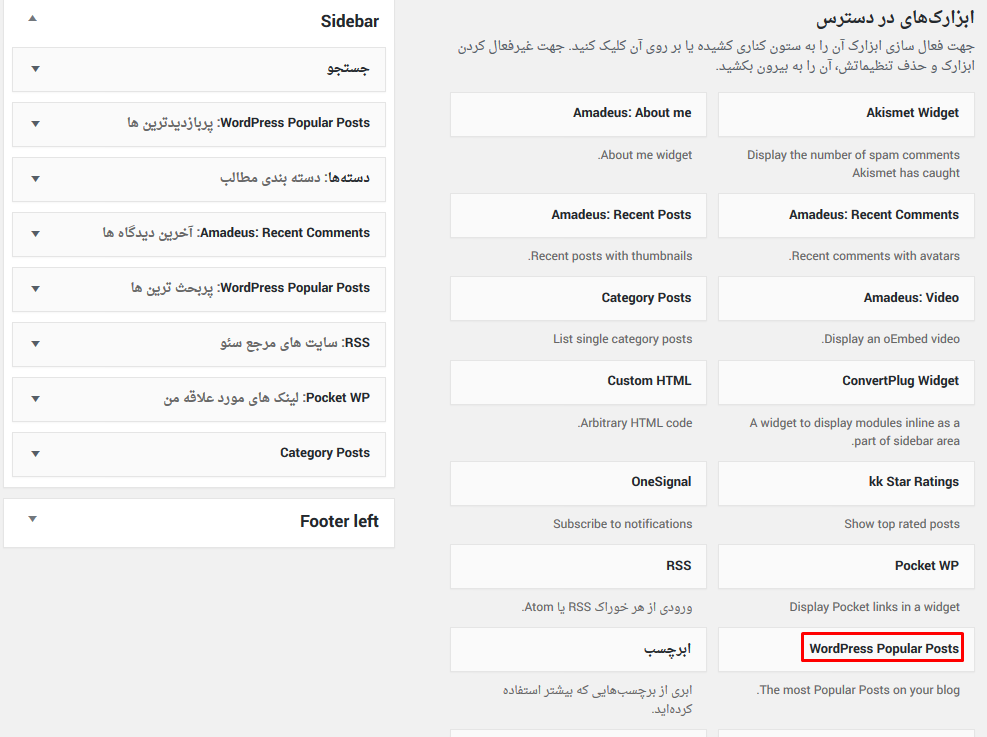
این افزونه با بررسی آماز بازدید های سایتتان، پر بازدید ترین پست ها را برای شما مشخص می کند. این افزونه را می توانید به صورت یک ویجت به ابزارک های منو کناری سایت اضافه نمایید تا به بازدید کننده ها نمایش داده شود. پس از نصب این افزونه، مانند تصویر زیر در فهرست کناری به قسمت نمایش رفته و روی ابزارک ها کلیک کنید.

سپس ابزارک WordPress Popular Posts را به ناحیه ابزارک ستون کناری اضافه نمایید.

WordPress Yoast SEO ( صفحه افزونه )
برای انجام تنظیمات سئو مطالب سایت، ابزار های مختلفی وجود دارد که معروف ترین آنها All in One و Yoast هستند. ما در این مقاله قصد توضیح افزونه Yoast را نداریم، اما این قول را به شما می دهیم که توضیح کاملی درباره این افزونه را در مقاله های بعدی به شما ارائه دهیم.
Google captcha ( صفحه افزونه )
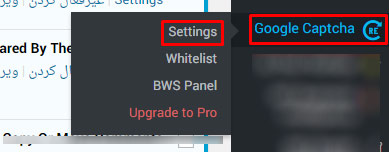
یکی از مشکلاتی که برای سایت ها وجود دارد ارسال هرزنامه در بخش دیدگاه ها و یا تشخیص رمز و نام کاربری مدیر سایت با استفاده از روش صحیح و خطا می باشد، به این صورت که بارها نام کاربری و رمز عبور را در بخش ورود به سایت توسط رباتها وارد می کنند تا بتوانند نام کاربری و رمز عبور را پیدا کنند ، جهت جلوگیری از ارسال هرزنامه و تشخیص انسان از ربات می توانید از captcha استفاده کنید. یکی از بهترین افزونه های وردپرس جهت ایجاد قابلیت کپچا و سوال امنیتی افزونه کپچای گوگل برای وردپرس که Google Captcha می باشد که می توانید از آن در فرم ورود به وردپرس ، عضویت کاربر جدید ، بازگرداندن رمز عبور ، تشخیص انسان از ربات هنگام ارسال دیدگاه و … استفاده نمایید. پس از نصب و فعال سازی، این افزونه مانند تصویر زیر به فهرست کناری پنل ادمین اضافه می شود. حال شما باید روی Setting کلیک کنید تا تنظیمات لازم را انجام دهید.

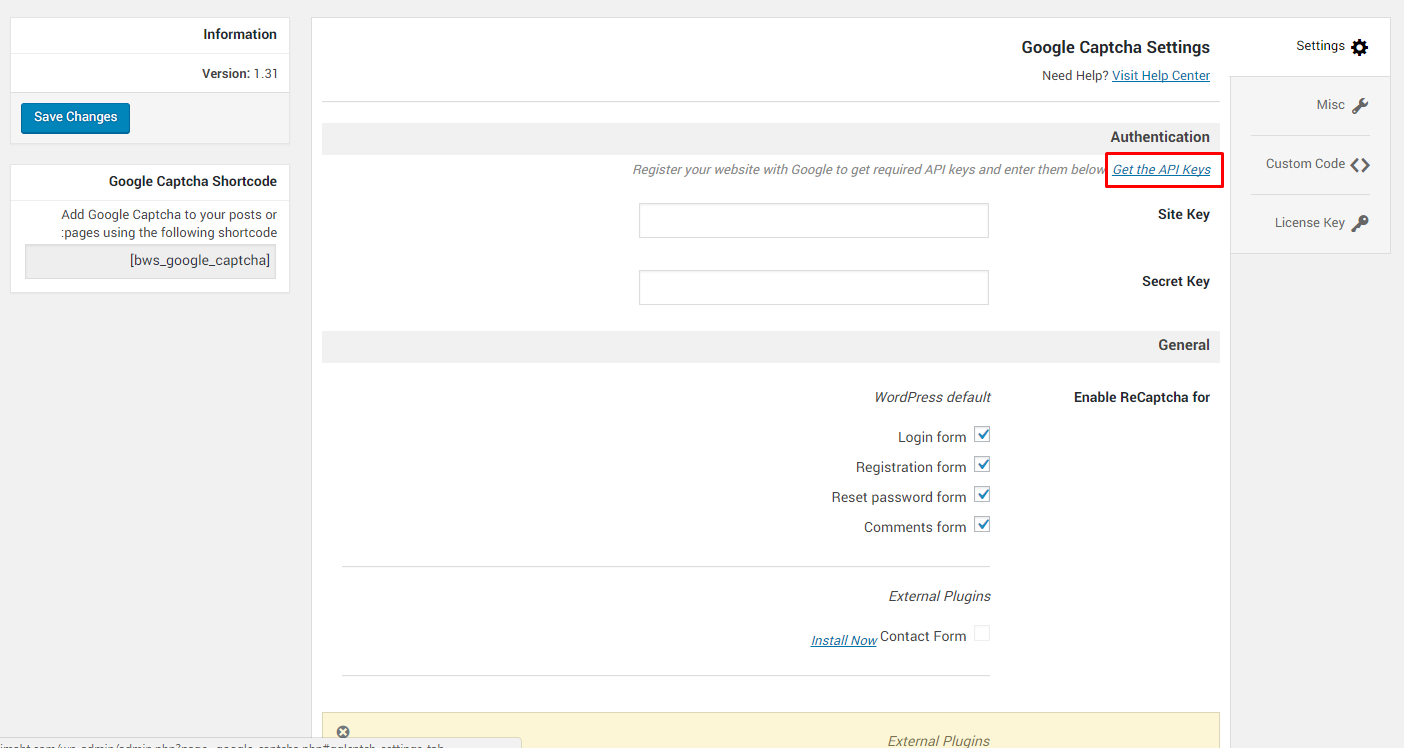
مانند تصویر زیر روی Get the API Keys کلیک کنید.

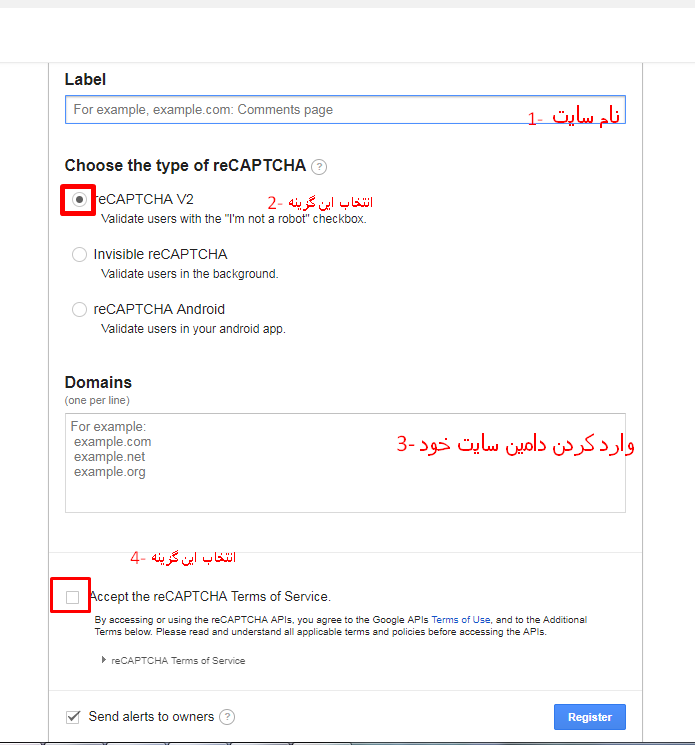
به صفحه ای مانند تصویر زیر هدایت می شوید که باید موارد ۱ تا ۴ را مثل تصویر وارد کرده و سپس روی دکمه Register کلیک نمایید.

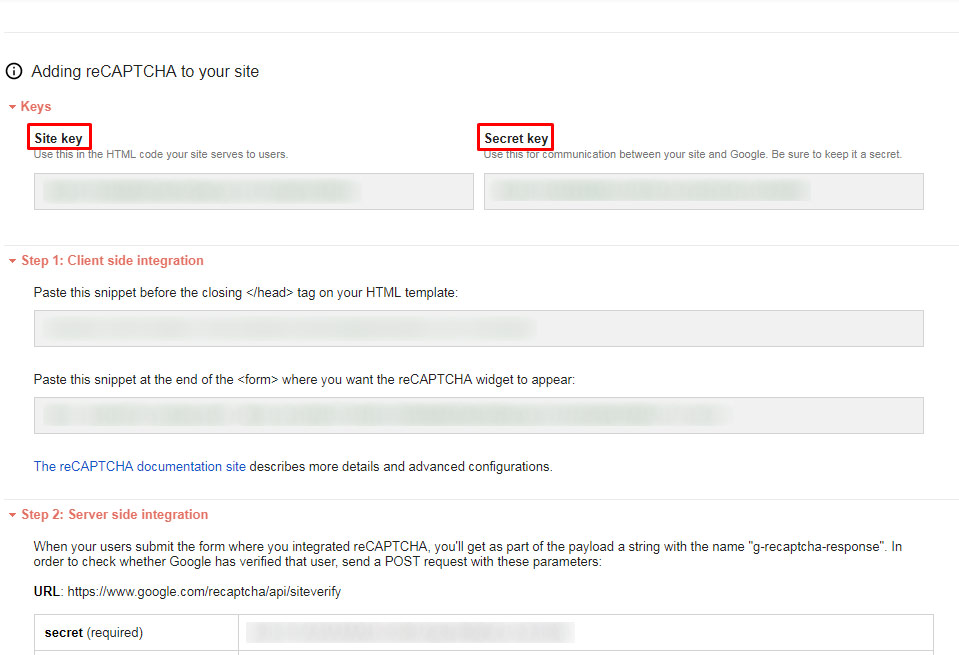
پس از طی کردن مراحل بالا به صفحه زیر منتقل می شوید که باید Site Key و Secret Key را کپی کرده و در قسمت مربوط به پلاگین paste نمایید. سپس دکمه Test recaptecha را کلیک کنید تا با تست کد های وارد شده، پیغام The verification is successfully completed به شما نمایش داده شود.

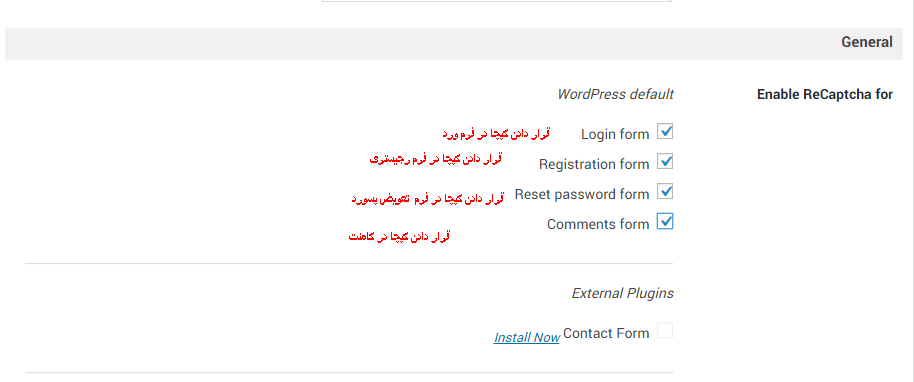
حال در قسمت عمومی تنظیمات پلاگین می توانید هر کدام از گزینه های زیر را را انتخاب نمایید و در پایان صفحه دکمه Save را بزنید.

منابع:
از دوست عزیزم مجید پران بابت همکاری در این نوشته تشکر می کنم.
با تشکر





67 دیدگاه روشن طراحی سایت [ طراحی وب سایت ]
سلام من یه سوال دارم چطور می شه قسمت ثبت نام در سایت و تالار گفتگو درست کردش ممنون میشم جواب بدین زود تر میشه امورششو برام بفرسدید
با سلام
ممنون از راهنماییتون در باره ساخت سایت
من میخوام بدونم میشه یک سایت رو با دو تا دامنه بالا آورد؟
سلام و وقت بخیر لطفا بفرمایید اون نوشته پایین سایت (فارسی شده توسط همیار وردپرس) در قالب amadios چطوری ادیت میشه؟
سلام و وقت بخیر میشه خواهش کنم بفرمایید اون نوشته پایین سایت (فارسی شده توسط همیار وردپرس) در قالب amadios چطوری ادیت میشه؟
سلام وقت شما بخیر
یجایی تو نصب وردپرس گفتین که تیک search engine visibility رو بزنیم تا اوایل که سایت هنوز مطالبش تستی و ناپخته هست تو سرچ موتور های جستجو نیاد.
حالا که سایت راه اندازی و اماده شد اگه بخواهیم این مورد رو فعال کنیم یعنی مطالب سایت رو موتورهای جستجو نشون بدهند چیکار باید بکنیم. در واقع مسیر یا نحوه فعال کردنشو میخوام.
ممنونم از سایت عالی و مطلب فوق العادتون
سلام
حالا میری همون تیک رو بر می داری
یا از توی پلاگین Yoast دکمه index رو فعال می کنی
سلام و خدا قوت
قبلا تو سایتم (alitaati.ir)
مطالب متفرقه میذاشتم الان میخام فقط مطالب تخصصی مرتبط با کارم – بیمه-بذارم. بنظر شما اگه مطالب قبلی رو پاک کنم بهتره، چون بودن مطالب قبلی باعث پراکندگی موضوع ميشه و احساس میکنم
برای مخاطب خوشایند نباشه.
و از لحاظ سءو حذف کردن آسیب زیادی میزنه؟ و اینکه بهترین اقدام در این زمینه چیه؟ پیشاپیش از راهنمایی شما سپاسگزارم
سلام وقت بخیر ، جناب من فایل وورد پرس رو در مدیریت فایل آپلود کردم طبق گفته های شما اما بعد از ورود به سایت، دامنه ما از دوقسمت تشکیل شده یعنی عبارت دامنه همراه با یک اسلش و دوباره اسم دامنه،
اینطوری مثلاwww.exaple.ir/example.ir که دفعه اول اینطوری نشده بود و بایک عبارت بود، حال چطوری میتونم تبدیل به یک عبارت کنم (بدون اسلش و تکرار عبارت)
سلام شما هر کاری رو که میکنید من انجام میدم ولی وقتی اسم سایت خودم رو جستجو میکنم نمییاره میشه راهنماییم کنید. خیلی ممنون
سلام مطلبی که نوشتید عالی بود مطالبتون رو دوست دارم هم اختصاصیه و هم کاربردی
در ضمن خوشحال می شم یه نظری هم درباره سایت بنده بدید
http://masirac.ir
سلام
خدایی تو هیچ بلاگی به این خوبی نمیشد این همه اطلاعات رو یکجا گرفت
اقا یک دنیا سپاس از این همه لطف
خواهش می کنم
خیلی خوشحال هستم که این مطلب مورد پسند شما بود
دوست داشتید این مطلب را هم به عنوان مکمل می توانید بخوانید
اکستنشن های مفید
سلام
ممنون از مطلب جامعتون، ولی کاش سیستم های مختلف و حتی فارسی رو هم مطرح می کردید. (حال در این مطلب یا مطلب دیگر و لینک میدادین)
ما بیش از 5-6 سال زمان خودمون رو صرف توسعه سیستم پرتال https://www.portal.ir کردیم که امکان ایجاد وب سایت و فروشگاه رو در لحظه میده، مطمئنا ما رقیب وردپرس نیستیم ولی برای راحتی کاربران سیستم ما بهتره، چرا؟
1. پشتیبانی: بر روی وردپرس 0 تا 100 کار رو باید زمان بزارید و اگر جایی هم گیر کنید زمان بر خواهد بود ولی سیستم ما پشتیبانی تلفنی داره که همه روزه میتونین زنگ بزنین یا مشکلتون رو تیکت بزارین ما برطرف کنیم.
2. هاست: روی وردپرس باید فضای میزبانی بگیرید که حالا خوب باشه یا بد خدا میدونه! :دی
3. دامنه: روی سیستم های مدیریت محتوا دامنه رو باید مجزا خرید ولی ما همونجا امکان ثبت دامنه رو میدیم.
4. سرعت: قالب های سیستم های مدیریت محتوا ترجمه ان و حجم خیلی هاشون مناسب نیست.
و…
مهمترین مسئله رو میشه بومی بودن سیستم ما در نظر گرفت که در این مدت تیممون 7-8 نفره اون رو توسعه داده .
امیدوارم کامنتم رو بخونید.
باز هم ممنون
قطعا هر سیستمی که تعداد کاربر کمتری داشته باشه، تیم توسعه کمتری داره و این باعث میشه هزینه طراحی سایت با سایت سازهای ایرانی گرون تر در بیاد.
سلام.
آقا حمید میگم چه طوری میشه قالب تک صفحه ای رو یاد گرفت. این قالب های تک صفحه ای یه سری نوشته و عکس های دارند که بعد نصب هم دیده میشن. تو کدوم قسمت باید بریم این نوشته ها و عکس ها رو برداریم؟ و در صورت امکان یه قالب تک صفحه ای جمع و جور خلوت معرفی میکنی.
ممنونم ازت.
سلام ، برای جواب دادن به سوال شما، ابتدا باید نوع قالب وب سایت شما مشخص شود . اما پیشنهاد من برای قالب های تک صفحه ای (one-page) ، استفاده از قالب betheme و دموهایی که در لینک زیر مشاهده میکنید، می باشد.
سلام جناب طهماسبی
از آموزشهای کامل و جامع شما بهره بردم و توانستم سایت شخصی خودم را راهاندازی کنم.
خواستم از شما تشکر کنم.
موفق و موید باشید.
tahereshafiei.com
سلام طاهره جان
خوشحالک که برات مفید بوده
امیدوارم حضور و نوشتن در فضای وب بیش از پیش برات لذت بخش باشه
سلام
حمید و مجید عزیز ازتون واقعا ممنونم که با صبر و اشتیاق این متن و تصویرها و ویدئوهای آموزشی رو در اختیار ما قرار دادین.
امیدوارم انقدر که ما رو با این پست خوشحال کردین، آدمهایی باشن که شما رو چندین برابر خوشحال کنن.
سلام نسرین جان
ممنونم از دعای زیبات
همین پیام های اینچنینی هست که کلی به ما انرژی میده
سلام آقای طهماسبی
از مطالب جامع و مفید این پست شما بسیار بهره بردم و توانستم یک سایت شخصی بسازم.
خواستم تشکر کنم.
ماشاالله عجب صبر و حوصله ای داشتی که از تک تک مراحل گام به گام عکس گرفتی
خیلی اموزش مفیدی بود ممنون
سلام من سایتی با این ادرس دارم http://www.site.com/test/حالا می خوام از این حالت خارج بشه(www.site.com)
درون سی پنل پوشه test رو محتویاتش رو به public html انتقال دادم ولی هیچ فرقس نکرد
چند تا کار باید انجام بدید و تست کنید
توی وردپرس آدرس اصلی شما درون یه متغیر نگه داری میشه بعد از انتقال باید به phpmyadmin سایت برید و از جدول wp_option آدرس جدید سایتتون رو تغییر بدید ، اینکار از طریق پنل مدیریت وردپرس هم از بخش General setting هم قابل تغییره. بعد از انجام این کار ممکنه یه سری از آدرس های توی سایتتون به صورت دستی توسط شما داده شده باشه و اگه روی لینکی کلیک کنید با خطای 404 مواجه میشید که برای اینکار میتونید از افزونه search and replace استفاده کنید و اگه یه مقدار حرفه ای تر بخوایید انجام بدید توی جدول wp_posts ، ستون post_content رو باید با یه query آپدیت کنید.
سلام آقای طهماسی عزیز
بابت این مطلب ازتون تشکر میکنم،واقعا کاربردی هست.
فقط در بخش فارسی سازی یه مشکل کوچک دارم ، لطف میکنید اگر راهنمایی بفرمایید.
در بخش ‘language’ برای من به صورت پیش فرض فقط زبان انگلیسی رو نمایش میده و زبان دیگه ای قابل انتخاب نیست .
این به خاطر استفاده از افزونه پارسی دیت هست که تنظیمات خاص خودش رو داره. بهترین کار اینه که ابتدا افزونه پارسی دیت رو غیر فعال کنید و بعد از اون برید زبان فارسی رو از لیست انتخاب کنید تا سایتتون دوتا زبان فارسی و انگلیسی رو داشته باشه و بعد از انجام این کار مجددا افزونه پارسی دیت رو فعال کنید و تنظیماتش رو انجام بدید.
از مجید پران گرامی و حمید طهماسبی عزیز بابت مطالب طراحی سایتی که تهیه کردند تشکر میکنم.
موفق باشید
حمید جان سلام
هر چقدر که سعی کنم با کلمه های مختلف بابت این مطلب از تو و مجید عزیز سپاسگزاری کنم باز هم کمه.
یکی از ترسهای همیشگی من کم بودن دانش کامپیوتری من هست و اجتناب از انجام کارهای مرتبط به آن. اما به لطف این مطلب سهل و کاربردی و با تمام جزئیات و ریزه کاریها تونستم بر ترسم غلبه کنم و گام به گام باهاتون پیش برم.
برای تو و مجید آرزوی موفقیت های بزرگتر رو دارم و خوشحالم که ازتون یاد می گیرم.
سلام حمید عزیز.
این اولین کامنت من در وبلاگ خوب و غنی و بسیار مفید تو هست.
برخودم لازم و واجب دیدم که حتماً حتماً وقتی به کمک آموزشی که اینجا گذاشتی، تونستم سایتم رو راه اندازی کنم، بیام و ازت صمیمانه تشکر کنم.
راستش اگر این آموزشها نبود من تا سال دیگه هم نمیتونستم از حد یه دامین خریدن هم فراتر برم (اینو جدی میگم چون تقریباً دو سال پیش یه دامین گرفته بودم ولی بعدش به دلیل بیسوادی محضی که در این زمینه داشتم، کار خاصی انجام ندادم.)
روی هم رفته بهنظر خودم مقدمات کار رو مرحله به مرحله همونطور که اینجا گفتی، به خوبی انجام دادم. مطمئناً اگه به مشکلی برخورد کردم یا سوالی برام پیش اومد حتماً میام و ازت میپرسم.
در آخر دوست دارم از آقای مجید پران هم تشکر کنم. چون واقعاً توضیحاتشون خیلی خوب بود.
سلام طاهره جان
خیلی خوشحالم که کامنتت را دیدم و دو چندان خوشحالم که من توانستم کمکی کرده باشم. امیدوارم بدانی که تمام ترس ها و تعلل های زندگی وقتی که به سمتشان می روی مانند همین وبسایت ساختن متوجه می شوی که سرابی بیش نبودند.
امیدوارم در خانه جدید بیش از پیش خوش بدرخشی
دوستان عزیز:
بشتابید، بشتابید (بابت این تیتر زرد عذرخواهی میکنم)
خواستم خبر خوشحال کنندهای بهتون بدم.
دوست خوبم علی کریمی توی این مطلب بهم یاد داد که چطور به سادگی، مطالب رو از وبلاگ (بیان) به وردپرس منتقل کنیم.
از اونجایی که خیلی از دوستانی که به اینجا سر میزنند احتمالاً مثل من وبلاگ داشتن و دارن، خواستم لینک اون رو اینجا بذارم تا شما هم سر بزنید و استفاده کنید:
https://goo.gl/r1C9Ca
ضمناً از همۀ زحماتی که مجید عزیز و بانی این کار (حمید نازنین) کشیدند، بینهایت سپاسگزارم. فکر میکنم وقت جابهجایی ما فرا رسید.
شاد باشین دوستان.
آقا ما دوباره برگشتیم خونۀ اولمون. فکر کنم آخرش به خاطر این طراحی سایت، جان به جان آفرین تسلیم کنیم (دور از جون) 😀
راستش یه مسألهای پیش اومده. هرچی هم سرچ کردم موفق نشدم راهکار خوبی پیدا کنم.
اگر من بخوام صفحه Feed یا همون Rss وبلاگم رو با فرمت XML ذخیره کنم، چه راهی پیش پام هست؟ چیکار میتونم / باید بکنم؟ هرجور خواستم این صفحه رو سیو کنم، موفق نشدم.
فقط تونستم با سرچ کردن Sinashahbazi.blog.ir/rss اون رو ببینم.
ممنون میشم اگه راهکاری دارید، با من و بقیۀ دوستام به اشتراک بگذارید.
پینوشت اختصاصی (برای حمید عزیزم): امیدوارم هرچی زودتر و پس از فارغ شدن نسبی از بقیۀ کارهای مهمی که داری انجام میدی، آموزش بقیۀ پلاگینها به خصوص Yoast رو هم شروع کنی. به نظرم میتونه خیلی جذاب و البته مفید باشه.
سلام سینای عزیز ، برای دانلود دو راه داری
راه اول : آدرس فایل بالا رو ببر توی internet download manager و از اون قسمت بالاش بزن add url و آدرست رو بزن ، خود به خود میشه xml و قابل دانلود میشه
راه دوم : یه فایل به فرمت xml بساز ( با همین notepad خودمون) و محتوای این xml رو داخلش منتقل کن ، دقت کن encoding رو زمان save کردن روی unicode یا utf-8 بذاری
سلام مجید جان.
ممنونم بابت راهنماییت.
گفتم دیرتر پیام بدم و این راه حل رو تست کنم.
راستش یه سرچ هم توی اینترنت کردم و به همین راه حل شما رسیدم. تعداد نمایش مطالبم رو گذاشتم روی عدد 150 که همۀ مطالب رو نشون بده توی صفحۀ اول ولی وقتی رفتم توی rss، اون تعداد رو نشون نمیداد.
ضمن اینکه وقتی Save کردم به صورت xml، دیدم نه. فایده نداره. رفتم “درونریزی” کردم ولی به مشکل برخوردم. چون توی مطالبم از “ادامۀ مطلب” استفاده کرده بودم، عملاً هرچی تا قبل از ادامۀ مطلب بود رو نشون میداد. این شد که طبیعتاً این بازی رو باختم و نتونستم انجامش بدم.
ممنون میشم اگر راهکار دیگهای هم داری، بهم کمک کنی (هرچند اگه کمی سختتر و دیرفهمتر از این باشه). به هرحال دیگه وقتی آدم ناچار بشه، مجبور میشه یه کارایی رو بکنه که دوست نداره.
سلام خسته نباشید
یه پیشنهاد دارم ونظرخودم رو برای وقتی که اولین باراین پست رودیدم میگم خدمتون
این پست خیلی طولانی و کسی که اولین بار بخواد سایت راه اندازی کنه اینجا رو ببینه فک میکنه که خیلی راه طولانی در پیش داره
نظر من این که این پست رو به (مثلا 10) مرحله تبدیل کنید وخواننده اول بار که میاد مثلا مرحله اول رو میخونه بعد که اون مرحله رو اجرا میکنه که اگه به مشکل بربخوره احتمالا مشکلش تو سوالات مربوط به اون بخش باشه پایین همون مرحله یاهمون پست سوالات مربوط به همون موضوع یا پست رو هم میخونه چون اون پست اختصاص داره به همون اموزش خاص که مثلا خرید دامنه وهاست باشه.
اینجور چندتامزیت داره :
یکیش اینه که خواننده بعدازاجرای مرحله اول باخوشحالی یه استراحتی میکنه یه ابی به دست وصورتش میزنه یا به کارهای دیگه ش میرسه و در تایم بعدی میاد سراغ مرحله دوم ومیدونه اگه همین روند رو تا اخر بره یه سایت رو طراحی کرده و با این حجم زیادمحتوا مواجه نمیشه
مزیت دومش اینه که خودتون هم راحت تر میتونید 5شنبه ها پست رو بروزرسانی کنید چون دسته بندی داره وهر دفعه رو یه موضوع خاص اطلاعت جدید میزارید
در اخر بخاطر راه سخت وپرمشقتی که جلو پاتون گذاشتم وپرحرفی هام از شما عذرخواهی میکنم وتقدیر بخاطر مطالبی که گذاشتید
سلام حمید جان
ممون که نظرت رو بهم گفتی
من از ساخت اینجور صفحات چندتا منظور دارم:
1- سرچ برای کاربر راحت تره (چون هر چی که بخواد در یک صفحه هست)
2- من در حال آزمایش هستم و می خوام بررسی کنم مزایا و معایب محتوای بلند دقیقا چیه؟
3- همه اون کاری رو که شما میگی می کنن، من گفتم یه راه جدیدی رو برم شاید بهتر باشه?
سلام.
حمید سوالی داشتم دررابطه با مرحله دوم که مربوط به بارگذاری وورد پرس بر روی هاست سی پنل هست.
شما وقتی روpublic_html کلیک کردی با توجه به تصویر اسم دامنه اون بالا کنار تصویر خونه میاد،ولی من همین کا رو انجام میدم و نام دامنه نمیاد وفقط public_html میاد. در آخر کار هم که گفتی بعد از move کلمهی وردپرس رو حذف کنید تا نام دامنه شما فقط بمونه،همین کار رو طبق گفته انجامش میدم ولی نام دامنه نمیمونه وفقط public_html میمونه.یعنی نام دامنه وجود نداره تو اون قسمت.
یه بحث دیگه این که هیچ اشارهای به دی ان اس ها نکردی.وقتی از دو تا شرکت متفاوتی هاست و دامنه خریدیم،این وسط داستان دی ان اس ها چیه و چی کارش باید کرد.
ویه مورد دیگه این ویدیوها به نظرم جابه جا شده،و هرکدوم یه پله اومده بالاتر و این وسط ویدیوی آموزش سی پنل نیست.
وحید جان،
قاعدتاً حمید و مجید عزیز خیلی بهتر میتونن کمک بکنن ولی احساس کردم تجربهام رو توی DNSها (Domain Name System) اگه بگم، بد نیست و شاید بتونه یه خرده بهت کمک کنه.
راستش من هم مثل شما از یه سایت دامنه خریدم و از یه سایت دیگه هاست گرفتم و اوایل خیلی سردرگم بودم. کاری که کردم، این بود که به شرکتی که ازش هاست خریدم، اتیکت زدم و اونا هم بهم Dns رو گفتن. من هم هردوتا Dns رو روی سیستمی که ازش دامنه خریده بودم، Set کردم یعنی رفتم اونجا و تغییرش دادم.
میدونم خیلی کلی گفتم ولی خواستم روندی که طی کردم رو بهت بگم. امیدوارم تونسته باشم کمکی کرده باشم.
ارادتمند، سینا.
سلام سینا
پنج شنبه خونه بودم به سرم زد با این توضیحاتی که حمید داده یه سایت درست کنم اونم فقط بیشتر به خاطر این که راه اندازی و طرز کار با سایت رو یاد بگیرم.طبق توضیحات بالا اول دامنه خریدم بعدش از یه شرکت دیگه هاست.از شرکتی که هاست گرفتم ایمیلی اومده بود که یه سری اطلاعات مربوط به DNSویوزر نیم و پسورد داشت.راستش منم متوجه نشدم این اطلاعاتی که برام فرستادن به چه دردی میخوره و زیاد جدی نگرفتمش.
در مرحله بعدی اومدم وردپرس رو روی هاست سی پنل نصب کردم،ظاهرا همه چی تا این جا خوب پیش می رفت. اما مشکلم از این جا شروع شد که وقتی اسم دامنه رو تو گوگل زدم مرحله ورود به ورد پرس رو برام نمی آورد.در نتیجه منم گفتم پس یه جای کار رو اشتباه رفتم که بالا نمیاره و ورد پرس رو یه بار دیگه از اول نصب کردم.بازم تو گوگل بالا نیومد.ورد پرس رو برای بار سوم هم نصب کردم بازم تو گوگل بالا نیومد.کلی نا امید شدم بعد بی خیال این مرحله شدم و رفتم مرحله بعد پایگاه داده رو تنظیم کردم.ولی بازم هرچی اسم دامنه رو توگوگل زدم بازم نیومد.
رفتم تو قسمت هاست دیدم که از دویست مگابایت هاستی که گرفته بودم نزدیک صدو بیست مگابایتش استفاده شده. به نتیجه رسیدم که نباید سه بار ورد پرس رو نصب میکردم و یه بار کافی بوده و اشکال کار از جای دیگه است.
اعصابمم خیلی خورد بود از یازده صبح شروع کرده بودم و غروب شده بود من هنوز دست از پا درازتر به هبچ نتیجه ای نرسیده بودم.رفتم تو قسمت فایل منیجر هاست و هر چی پوشه بود رو حذف کردم و فضای دیسک هاست رو به صفر رسوندم.
اومدم یه بار دیگه وردپرس رو نصب کنم دیدم که هیچ پوشه ای نیست و همه رو حذف کردم بعد متوجه شدم که بازم اشتباه کردم و به جای حل مسعله صورت مسئله رو پاک کردم.
آخر شب دنبال راه چاره بودم ببینم ایراد کارم کجاست به سرم زد از پشتیبانی هاست بپرسم.رفتم یه تیکت فرستادم که آقا این پوشه های هاست رو اشتباهی حذف کردم و الان نمیتونم ورد پرس رو نصب کنم چی کار باید کنم
دمشون گرم پنج دیقه نشده جواب دادن که باید هاست ریست بشه .گفتم که کی ریست میکنه من یا شما گفتن که ما
گفتم خیلی ممنون از لطفت بی زحمت ریستش کنید جواب دادن که ریست شد میتونید ورد پرس رو نصب کنید.
با کلی خجالت ازشون یه بار دیگه پرسیدم که آقا من از شرکت شما هاست گرفتم و از یه شرکت دیگه دامنه.والان بعد از تنظیمات پایگاه داده تو گوگل هر چی میرنم سایت بالا نمیاد که وارد وردپرس بشه و بهش گفتم که شرکت شما چهارتا DNS برام ایمیل کرده اونا رو باید چی کارشون کنم.گفتش که DNSها رو باید رو دامنه ست کنی و برای این کار میتونی از شرکتی که ازش دامنه خریدی بخواهی که برات ست کنند بعدش همون DNS ها رو یه بار دیگه برام فرستادو گفت که 24ساعت طول میکشه تا همه جا پخش بشه.وبه این ترتیب مشکل من حل شدم.
سینا همه اینا رو گفتم که به اینجا برسم که وقتی این کامنت رو من اینجا گذاشتم DNS ها رو با دامنه ست کرده بودم.و چون احساس کردم که ممکنه یکی مثل من پیدا بشه با اطلاعات خیلی کم که بخاد پاشو تو کفش بزرگا کنه و به سرش بزنه سایت راه اندازی کنه با این مشکل دست به گریبان نشه و بتونه دی ان اس ها رو با دامنه ست کنه.همچنان که اگه این کامنت که در جواب من نوشتی رو قبل تر ها اینجا نوشته بودی منم سردرگم نمیشدم وبا توضیحات کاملی که دادی میتونستم سریع تر به جواب برسم.دمت گرم.
سلام وحید جان.
عذر من رو بابت این تأخیر طولانیمدت بپذیر.
راستش کامنتت رو خوندم، خیلی تجربۀ تلخی بود. از یه طرف ناراحت شدم که اینقدر اذیت شدی (و البته برای خودمم ناراحت شدم که خاطرات این کارهایی که تو کردی، برای خودمم زنده شد) و از یه طرف به خاطر پایان خوشی که داشت، خوشحال شدم. بگذریم.
راستش من یه بار به حمید طهماسبی ایمیل زدم و اون گفت که بهتره از خود شرکتی که هاست خریدی درخواست کمک کنی و منم همینکارو کردم و اونا برام همینا رو فرستادن. من هم مثل خنگها میگفتم خب که چی؟ الآن باید چیکارشون کنم؟
دست از پا درازتر دوباره بهشون تیکت زدم که آقا چرا کمک نمیکنید؟ من اینا رو روی دامنه ست کردم ولی درست نشده. حالا نگو مثل اینکه اشتباه ست کرده بودم و من بلد نبودم که باید کجا درستش کنم.
اون بدبختا هم (از سر ناچاری) جواب دادن که ما رفتیم سایتت رو چک کردیم و هنوز Dnsهاش درست نشده. برو توی اون سایتی که دامنه خریدی و اونجا درستش کن. منم دوباره رفتم و اونقدر زیر و رو کردم تا پیداش کردم بالأخره کجاست.
ولی اصلاً به فکرم نرسید که یکی دیگه هم ممکنه مثل خودم پیدا بشه که خیلی سر از این کارا در نیاره و اصلاً فکر نمیکردم گفتنش اینجا چندان مفید باشه. الآن که تو گفتی، فهمیدم چه اشتباهی کردم. امیدوارم من رو ببخشی.
راستی، برای دوستانی که هنوز هاست نخریدهاند بد نیست بگم من از سایت https://pars.host/، هاستم رو تهیه کردم. به لحاظ قیمتش به نظرم خیلی گرون نیست و اینکه امکاناتش هم خوبه. ضمن اینکه تیم پشتیبانی فوقالعاده خوبی داره.
پینوشت اختصاصی برای مدیر سایت: اگر احساس میکنی معرفی سایتم بر خلاف سیاست سایتت هست، به راحتی میتونی قسمت آخر کامنتم رو حذف کنی. فقط خواستم یکی از این تجربههام رو که اینقدر با خودم درگیری داشتم که از کدوم سایت هاست بگیرم رو با بقیه به اشتراک بگذارم.
پینوشت اختصاصی برای حمید: اگر سایتت رو راه انداختی و توش مینویسی، خوشحال میشم به منم معرفیش کنی تا بتونم بهت سر بزنم. شاد باشی حمید جان.
سینا سلام.
راستش ته دلم از اینکه تو هم این مشکل رو داشتی خوشحال شدم.خوشحال از این که یه نفر حداقل پیدا شد که درک کنه تو اون شرایط چقدر اعصاب آدم بهم میریزه و کلافه میشه.
راستش من دست به قلم خوبی ندارم و فعلا هم قصد نوشتن ندارم و در کل حرفی برا گفتن ندارم که بخام چیزی هم بنویسم.ولی اگر یه روزی بخام چیزی بنویسم حتما آدرس وبلاگ رو بهت میدم.راستش به هر وبلاگی سر میزنم یه رد پایی از تو هم تو کامنتا هم هست.
سینا اشاره به هاست کردی منم با اجازه حمید میخام تجربیات و خاطراتی که در هنگام راه اندازی سایت باهاش روبرو شدم بنویسم.
در انتخاب دامنه و هاست مونده بودم که از کجا بگیرم.یه جا تو همین سایت حمید گفته بود که از برتینا دامنه میخره منم رفتم از برتینا دامنه دات کام خریدم.تازگیا فهمیدم که اطلاعاتی که هنگام خرید دامنه دادم به راحتی در دسترس همه است و به راحتی همه میتونن ببینند.
در مورد هاست هم خیلی ساده لوح بودم.میخاستم هاست ارزون قیمت بگیرم و از آسان وب هاست، هاست گرفتم .اینو علی کریمی تو وبلاگش معرفی کرده بود.
بعد دو تا گزینه بود.دویست مگابایت شش ماهه بیست پنج تومن.دویست مگابایت یک ساله پنجاه تومن.
من شیش ماهه شو خریدم با این حساب بعد شیش ماه یه بار دیگه دویست مگابایت شیش ماهه میگیرم و با پنجاه هزار تومن میتونم به جای دویست مگابایت در یک سال،صاحب چهار صد مگابایت هاست در سال بشم.
بعد از نصب ورد پرس هم رو صفحه کامپیوتر به دنبال آیکون ورد پرس بودم.به خودم میگفتم که من به طور کامل نصب کردم پس این ورد پرس کجا رفت چرا پیداش نیست.
در کل تجربه خوبی بود و از این بابت که بالاخره تونستم عملیات نصب رو تموم کنم خیلی خوشحالم.
هیچ وقت تو رویاهای خودمم از فاصلهی چندصدکیلومتری داشتن سایت ، رد نشده بودم چه برسه به این که یه روزی بخام خودم یه سایت راه اندازی کنم.
وحید عزیز برای جواب دادن به سوال شما لازم هست که چند تا مطلب رو بدونم
اول از همه اینکه شما دامنه و هاستت به درستی تنظیم شده ؟ وقتی وارد سی پنل سایت میشی نام دامنه رو میزنی و جلوش شماره پورت 2082 رو وارد میکنی یا از طریق آدرسی که شرکت هاستینگ در اختیارتون داده ورد می شید .
دوم اینکه توی قسمت public_html یه فایل بسازید با نام index.html و بعد از ایجاد فایل روی فایل edit رو بزنید و مثلا اسمتون رو توی اون بنویسید . بعد از ذخیره فایل ، آدرس دامنه خودتون رو وارد کنید ببینید اسمی که نوشتید رو نشون می ده یا نه
اما در مورد انتقال فایل ها از پوشه وردپرس
وقتی شما فایل وردپرس رو از حالت فشرده خارج می کنید ، یه فلدر wordpress توی public_html شما ایجاد می شه که در واقع اگه شما انتقال رو انجام ندید از این به بعد وردپرس شما با آدرس
http://www.domainname.com / wordpress در دسترس خواهد بود و ممکنه توی روند کار شما اختلال ایجاد کنه در آینده. چیزی که مهمه اینه که محتویات فایل زیپ وردپرس فقط و فقط در public_html سایت شما قرار بگیره
سلام مجید
راستش وقتی دیدم خبری از جانب شما نشد فهمیدم که سرتون خیلی شلوغه.برا همین دیگه زیاد منتظرجواب نشدم ،و از اونجایی که Dns ها رو با دامنه ست کرده بودم دیشب اومدم و از اول ورد پرس رو شروع کردم به نصب. آماده بودم تا اگه مشکلی باز پیش اومد درخواست ریست هاست بدم که مشکلی پیش نیومد و تا نصب قالب پیش رفتم.
فقط این که چون بلد نبودم پوشه ای درست کنم که نام دامنه رو داشته باشه(الان که گفتی تازه فهمیدم که چی کار باید کرد)توی همون public_html همه کارا رو انجام دادم.
یعنی بعد از حذف کلمه wordpress چون پوشه ای با نام دامنه درست نکرده بودم،کلمه public_htmlموند.
با توجه به این که گفتی فقط مهم اینه که همه محتویات فایل زیپ در public_html قرار بگیره،الان من که نتونستم پوشه ای درست کنم که نام دامنه رو داشته باشه ولی همه محتویات رو توی public_html قرار دادم یعنی مشکلی نیست و همه چی درسته؟ممنون.
آره درسته به صورت معمول ، دقیقا محتویات هر اسکریپتی که میخواهید نصب کنید ، چه وردپرس ، چه جوملا و … اگه با آدرس دامنه میخواد فعال شه (www.domain.com) باید توی مسیر public_html ریخته شه . دقیقا بعد از وارد کردن آدرس ، به صورت خودکار فایل هایی مثل index.php اجرا میشن و کار نصب شما شروع میشه
خیلی خلاصه بگم وقتی شما آدرس دامنه رو بدون هیچ چیز اضافه میزنی در واقع فایل index.php رو فراخوانی میکنی و این فایل بعد از فراخوانی عملیات نصب رو شروع میکنه.
یه نکته دیگه هم هست که شاید با توضیحات ما همخونی نداشته باشه ، اکثر هاست ها به صورت رایگان 2 عدد دامنه رو میتونن روی خودشون داشته باشن (Addon Domain) . وقتی شما یه دامنه جدید اضافه میکنی یه فلدر جدید ساخته به اسم دامنه جدیدت یا اسمی که خودت براش گذاشتی ، اگه بخوای وردپرس یا هر اسکریپت جدیدی رو نصب کنی توی دامنه جدیدت ، دیگه کاری به Public_html نداشته باش و محتویات اسکریپت رو بریز داخل اون فلدر جدید.
در مورد Dns هم بهت یه نکته ساده بگم ، شما وقتی هاست میخری در واقع فضا خریدی با یه آدرس ورود که به صورت IP عددی هست ( مثلا 188.165.138.197)
یه جورایی تنظیم DNS به معنی چسباندن نام دامنه به این آدرس عددی هست ، به صورت پیشفرض اگه هاست و دامنه رو از یه جا بخری ، خودشون این کار رو انجام میدن ولی اگه از دوجای مختلف بخری باید اول بدونی dns هاستت چیه و بری اونجایی که دامنه خریدی تغییرش بدی .
دامنه های com معمولا خیلی سریع تغییر پیدا میکنن و سایت در دسترس میشه ولی دامنه های ir رو باید بری سایت nic.ir و اونجا DNS رو تغییر بدی و ممکنه تا 72 ساعت زمان ببره.
سلام . ممنون به خاطر فیلم ها و توضیحاتی که در مورد طراحی سایت نوشتین.
سوالی که دارم اگه قالبی با فونت عربی کوفی دانلود کرده باشیم . میتونیم فونتشو تغییر بدیم یا باید از یکبار دیگه قالب رو با فونت دیگه دانلود کنیم؟
راه حل سادش افزونه زیر هست
https://hamyarwp.com/mw-font-changer/
که توضیحاتش توی همین صفحه داده شده اما اگه حرفه ای تر یا دستی بخوای انجام بدیش ….
برای انجام این کار باید حتما چند تا کار رو یاد بگیری
1- آشنایی با انواع فرمت های فونت در سایت
چیزی که ما باهاش کار کردیم توی سیستم کامپیوتر فرمت ttf بود ، به خاطر پشتیبانی مرورگرهای مختلف از فونت سایت یه سری فرمت دیگه از فونت باید ساخته بشه
یه سایت هست با آدرس https://www.web-font-generator.com/ و من خیلی باهاش کار کردم ، بهش ttf رو میدی و بقیه فرمت ها رو میسازه و بهت تحویل میده ، همونجا هم میتونی فارسی بنویسی و تست کنی
2- قرار دادن فونت در سایت
حالا که فونت ها رو ساختی وقتشه که توی سایت قرار بدی ، معمولا روند کار به این صورته که توی فلدر قالب وردپرس که از مسیر public_html/wp-content/themes موجوده و میتونید از محیط مدیریت هاست ( cpanel یا directadmin ) یا بوسیله ftp وارد اون بشید .
معمولا یه فلدر هست ب نام font یا fonts که فونت سایت داخل اون هست ( معمولا اینجوری هست )
شما فونت هاتون رو کنار بقیه فونت های سایت قرار بدید .
3- تنظیمات css سایت
یه دستور هست که آدرس فونت رو دریافت می کنه و یه اسم واسش میذاره
@font-face {
font-family: ‘Byk’;
src:url(‘fonts/yekan.eot?#’) format(‘eot’),
url(‘fonts/yekan.woff’) format(‘woff’),
url(‘fonts/yekan.ttf’) format(‘truetype’);
}
این دستور باید توی یکی از css های اصلی سایتتون که همیشه لود میشه قرار بگیره ، بهتره style.css یا rtl.css باشه.
توی این دستور ما آدرس فونت هامون که yekan.ttf و … هست رو به سایت دادیم و از این به بعد اسم پکیج فونت رو طبق این خط
font-family: ‘Byk’;
گذاشتیم Byk یا هر اسمی که دوست داریم .
بعد از این کار شما باید به تگ های مربوطه برید و برای هر کدام مقدار font-family: ‘Byk’;
را اضافه کنید.
به عنوان مثال :
h1 , h2 , h3
{
font-family: ‘Byk’;
}
کلید واژه های مناسبی که توی گوگل میتونه کمکتون کنه
font face
font-family in css
فونت فیس
تغییر فونت قالب وردپرس به صورت دستی
حمید و مجید عزیز.
بابت این لطفتون بینهایت ممنونم. میدونم که هیچجوره نمیتونیم جبران این خوبیهاتون رو بکنیم. امیدوارم هرروز به مراتب جلوتر از روز قبلتون باشید و شتابان به سوی آرزوها و اهدافتون در حرکت باشید.
راستش چندتا سؤال داشتم که فکر کنم بد نیست اینجا بپرسم تا لطف کنید هرکدوم که صلاح دونستید، برای من (و شاید چند نفر مثل من) مختصر توضیحی بدید.
1. اگر بخوایم نوشتههامون رو از وبلاگ، خاصه بلاگبیان، به وردپرس انتقال بدیم و مهاجرت کنیم، چه راهی پیش روی ماست؟ چه چیزهاییش ممکنه انتقال پیدا نکنه؟
2. اینکه وقتی ما یه جا کامنت میگذاریم و برامون ایمیل میاد که فلانی جوابت رو داده، پلاگین خاصی داره؟
3. برای گذاشتن عکس گراواتار با مشکل مواجه میشم یعنی نمیتونم ثبتنام کنم. ایراد کارم از کجاست به نظرتون؟
پیشاپیش خیلی ممنونم ازتون.
شاد باشین.
جواب هایی رو که میدونم و در حال حاضر میتونم با قطعیت بگم ایناست
سوال 1 رو تست نکردم و در حال حاضر نمیدونم ولی فهمیدمش بهت میگم حتما اما بقیه سوالات رو نوشتم با جواب
۲. اینکه وقتی ما یه جا کامنت میگذاریم و برامون ایمیل میاد که فلانی جوابت رو داده، پلاگین خاصی داره؟
واسه این کار افزونه های زیادی هست اما من اینو تست کردم قبلا
صفحه افزونه :
https://wordpress.org/plugins/send-email-only-on-reply-to-my-comment/
۳. برای گذاشتن عکس گراواتار با مشکل مواجه میشم یعنی نمیتونم ثبتنام کنم. ایراد کارم از کجاست به نظرتون؟ گراواتار در واقع یه عکس هست که بر اساس ایمیل شما و اکانت سایت وردپرس از این به بعد هرجا که از این ایمیل استفاده کردی اگه سایت وردپرس باشه ، تصویری رو که تنظیم کردی رو نشون میده
برای تنظیم باید بری به سایت http://en.gravatar.com و با اکانت وردپرس وارد شی ، ولی نکتش اینه بخشی از درخواست هاش به دلیل تحریم و … کامل نمیشه و حتما باید با نرم افزارهای تغییر آی پی یا ” نکش رتلیف ” وارد شی.
حمید
فیلمهای داخل متن رو برام نشون نمیده. Refresh هم زدم ولی تفاوتی نکرد.
به نظرت ایراد از کجای کاره؟
راستش حمید
دانلود منیجرم به صورت اتوماتیک، لینک دانلود کلیپها و ویدئوها را میاره کنار صفحه ولی هرکاری کردم، نمیتونم اینا رو دانلود کنم.
چیکار میتونم بکنم به نظرت؟
سلام سینا
چک کردم. همه بدون مشکل هستند
1- الان امتحان کن شاید بشه. (یه وقت می بینه اون لحظه آپارات مشکل داشته)
2-اگر نشد مرورگرت رو آپدیت کن
2-اگر نشد از یک مرورگر دیگه استفاده کن
3-از یک سیستم دیگه چک کن
اگر باز هم نشد. پس بیخیال، قسمت نیست تو طراحی سایت یاد بگیری????????????
سلام حمید عزیز
مطلب جامع و کاملی بود برای کسانی که میخوان طراحی سایت رو شروع کنن.
من تا حدودی وردپرس کار کردم. ولی کار جدی انجام ندادم. از این به بعد این ژست رو مرجع قرار میدم.
خیلی خوشحالم چون برای فروشگاهم تصمیم گرفتم سایت طراحی کنم و از وقتی نوید اموزش گام به گام شما رو دیدم منتظر بودم.
من دامنه happyvanda.ir رو انتخاب کردم. حاضرم باهاش ازدواج کنم. البته با حس یه مادر میبینمش و دوست دارم بزرگش کنم. فقط با خوندن این پست دوست داشتم com باشه.
ممنون میشم نظرتو بگی منتظر قدم های بعدی هستیم
سلام
آیا با خرید یک اشتراک هاست، می توان چند سایت وردپرسی راه اندازی کرد؟
مثلا دو سایت شخصی و و دو سایت تخصصی.
با سلام
سرویس های هاستی وجود هستند که با خرید اشتراک آن ها، هر تعداد که دامنه بخواهید می توانید روی آن ها بگذارید با هزینه مثلا ماهی 50 الی 60 هزار تومان
به صورت معمول شما باید هنگام خرید هاست به تعداد addon domain ارائه شده توسط شرکت هاستینگ دقت کنید. معمولا شرکت های هاستینگ به همراه هاست خود تنها یک addon domain ارائه میدهند و در صورتی که میخواهید دامنه های دیگری را اضافه کنید به صورت متوسط سالیانه 10 هزار تومان بابت هر دامنه اضافه باید بپردازید.
البته شرکت های دیگر هاستینگ هم وجود دارند که تعداد دامنه های آنها نامحدود هست و هزینه بالایی دارند
سلام و خداقوت
دامنه ای که برای سایتی که اخیرا با همسرم راه اندازی کرده ایم، خط تیره دارد (mr-english.org).
تقریبا یکی دو ماه هست که سایت رو راه اندازی کردیم ولی هنوز جدی روش کار نکردیم.
بنظرتون الان اول کار دامنه رو تغییر بدم بهتره یا اهمیت و احتمال اسپم شناخته شدن کمتره؟
پیشاپیش تشکر از مطالب آموزنده تون
سلام آقای طهماسبی
وقتتون بخیر
لطفا نظرتون رو در مورد سایت سازها و سایت های آماده بفرمایید.
دو ماه پیش یک سایت آماده از سایت https://utabweb.net خریدم و الان میخوام بطور جدی رو سایت کار کنم.
آدرس سایتم http://www.mr-english.org
در زمینه آموزش زبان هست.
سوالم اینه که آیا این سایت ساز خوبه که جدی رو سایت کار کنم یا تغییر بدم.
لطفاً راهنمایی بفرمایید.
سلام
با توجه به اینکه کار من طراحی سایت هست و سوال شما به نوعی سوال خیلی از مشتریای من بوده، چند تا راهنمایی و نکته رو میتونم اینجا بگم
نکته یک : طراحی سایت توی بازار به سه روش مختلف ( یا شایدم بیشتر که من ندونم) انجام میشه که میتونم این سه روش رو توضیح میدم براتون
———————–
روش اول طراحی سایت : شرکت طراح سایت شما ، وبسایت مورد نظرتون رو از ابتدا و پایه کدنویسی میکنه که معمولا با زبان برنامه نویسی php و یا asp این کار انجام میشه ، این روش گرون ترین روش طراحی سایته که مزایا و معایب زیر رو داره
مزایای روش اول : شما خوشحالید که سایتتون توی دنیا تکه و مال خود خودتونه ، شما خوشحالید که امنیت سایتتون تضمین شده است ، شما خوشحالید که سایتتون به قول معروف از این سایت آماده ها نیست ! سایت شما انعطاف پذیری بالایی داره و اگه شرکت طراحی سایت شما پشتیبانی خوبی به شما ارایه بده تقریبا شما هر نوع تغییرات احتمالی آینده رو میتونید توی سایتتون انجام بدید ( البته با هزینه ) ، طبیعتا معماری های کدنویسی مثل mvc از امنیت بالایی برخوردارند
معایب روش اول : شما بابت یه فرم ثبت نام ساده هم پول پرداخت میکنید و طبیعتا طراح سایت یه کد آماده رو که قبلا واسه خیلی ها نوشته به شما میده و باز هم پولشو میگیره ، به خاطر اینکه سایت از پایه نوشته شده اگه خدایی نکرده شرکت طراحی سایت طرف قرار داد شما به هردلیلی کنسل شه ، شما به سختی میتونید سایتتون رو به شرکت دیگه واسه پشتیبانی و اعمال تغییرات دلخواه بدید و اگه هم قبول کنن با هزینه بالا این کار انجام میشه و موضوع اینجا مهم میشه که اگه برنامه نویسی سایت شما با زبان Asp انجام شده باشه ، اون چیزی که روی هاست شماست و شما دارید، سورس اصلی سایت شما نیست و اونو جدا باید هنگام پایان قرار داد بگیرید.
یکی دیگه از معایبش اینه که شما به همه قسمت های سایتتون به صورت داینامیک دسترسی ندارید و پنل مدیریت شما باید خیلی خیلی خیلی کامل و دلسوزانه نوشته شده باشه که سایتتون کاملا داینامیک باشه
————
روش دوم طراحی سایت : این روش شما از یه محیط برنامه نویسی شده آماده استفاده میکنید که یه سری امکانات پایه داره و امکانات دلخواه به صورت ماژول روی اون قابل نصبه
cms هایی مثل وردپرس ، جوملا و … و فروشگاه سازهایی مثل پرستاشاپ ، اوپن کارت ، مجنتو جز این دسته قرار میگیرند. دقت کنید توی این روش هنر طراحی سایت به انتخاب قالب مناسب و ماژول های مناسب برای سایتتون بر میگرده ، مثلا شما میتونید توی سایتتون ماژولی نصب کنید که به سیستم ثبت نام سایت شما که از قبل نوشته شده اضافه شده و از این به بعد سایتتون با شبکه های اجتماعی کار ثبت نام رو انجام بدن
مزایا : هزینه طراحی سایت معمولا پایین تر نسبت به روش اول ، وجود تعداد زیاد قالب و ماژول و امکانات زیاد
معایب : اگه توی سایتتون یه کار خیلی خاص بخواید انجام بدید یا باید بگردید پلاگینی که این کار شما رو انجام میده رو روی سایتتون نصب کنید و اگه نبود باید هزینه کدنویسی پلاگین رو بدید تا واستون از ابتدا این پلاگین رو نصب کنن . پس تو این روش زیاد دستتون واسه تغییرات باز نیست ( به نسبت روش اول )
——————-
روش سوم : در این روش یه سری از شرکت های طراحی سایت اقدام به ساختن “سایت سازهای آماده” میکنن که مورد مطرح شده شما در کامنت دقیقا همینه ، خوب اگه بخواییم مثال بزنیم بلاگفا هم یکی از همین دسته ها هست .
مزایا : هزینه بسیار پایین ( چون نمونه طراحی شما واسه 500 نفر دیکه هم توی 1 دقیقه میتونه ساخته شه)
معایب : ممکنه مشابه سایتتون رو صد جای دیگه ببینید ، امکان تغییر در کد نویسی کاملا وابسته به شرکت ارایه دهنده هست و جمله معروف ” همینی که هست ” رو باید بپذیرید . اگه به زبان Asp باشه مشکلات مطرح شده در روش اول طراحی سایت رو خواهید داشت.
به صورت خلاصه و به ترتیب توصیه من به استفاده از cms های رایج ( روش دوم عنوان شده در بالا ) و در صورت تخصصی بودن نوع کار ( یعنی کاری بخواید انجام بدید که جدیده و مشابهش نیست ) روش اول طراحی سایت از پایه رو پیشنهاد میکنم.
سلام
تشکر فراوان بابت راهنمایی جامع و کاملتون
ممنون حمید جان، نکات خیلی خوبی بودند.
یه سوال داشتم: کنار پروتکل برای سایت های مختلف علائمی شبیه قفل و خطر و … میاد که مربوط به ایمنی کانکشن به اون سایته. منظور از این کانکشن ایمن چیه؟ آیا مربوط به دومین هستش یا کانکشن ما به اون دومین خاص؟مثلا کنار سایتهای وبلاگی ،مثل سایت خودت، دایره ای که علامت تعجب وسطشه زیاد دیده میشه.
گوگل داره تمام تلاشش را می کنه که همه را وارد https بکنه.
فرق http و https چیست؟
اون علامت کنار دامنه هم روش کلیک کنی یکسری بهت اطلاعات میده در مورد ارتباط با آن دامنه. هر کس که http هست علامت تعجبه
هرکس https هست قفل سبز هست و هرکس مجوز https تمام شده قرمز هست.مجوز https باید تمدید شود.
ممنون از اطلاعاتی که درباره httpsدادید
سلام حمیدجان ممنون باب زحمتی که کشیدی و کار خوبی که انجام می دهی من خیلی از این اطلاعاتی را که دادی با آزمون و خطا به دست آوردم یا از دوستانم پرسیدم یا فایل صوتی گوش دادم و به صورت پراکنده و به مرور زمان به آنها پی بردم بعضی ها را هم تازه دارم متوجه می شوم از اینکه همه آنها یکجا اینجا می آیند بسیار خوشحالم کمک بزرگی به همه ما می کنی.
چند سوال
1- من اسپم مربوط به این قسمت TLD Correlated with Spam Domain رو متوجه نشدم که دقیقا چی هست؟ یعنی کلا دامنه هایی با هر پسوندی که اسپم شناخته شده اند؟
2- منظورت از این جمله چیه؟(برخی از کسانی که در کار سئو یا طراحی سایت هستند، خیلی تاکید می کنند که دامنه ای رابخرید که عمر آن بالا باشد، یعنی چندین سال پیش دامنه به ثبت رسیده باشد.) یعنی میشه دامنه ای رو که از قبل توسط کسان دیگر ثبت شده خریداری کرد چجوری خریداری میشه؟
3- منظورت از این جمله چیه؟(کماکان پسوند com ، سریع ترین و آسان ترین پسوند موجود می باشد.) سرعت از چه نظر؟ سرعت آپلود شدن؟آسان ترین از چه لحاظ؟ نوشتاری..
باز هم ممنون
سلام
جواب 1 : معصومه جان به دامنه های com , org , net . دامنه های سطح بالا یا همان TLD می گویند. طبق تحقیقی که انجام شده، گفتند دامنه هایی که معمولا اسپم هستند و فعالیت های مخرب در جهان انجام می دهند از پسوند های دیگر استفاده می کنند. مثل: xyz.
جواب 2: این هفته به تفصیل توضیح خواهم داد
ولی بدان که بله میشه. خیلی از اشخاص دامنه های رند را می خرند و بعد اقدام به فروش دامنه به قیمت بالا می کنند. سایت دیوار هم دامنه اش را همین جوری سال 91 خرید. حداقل 500 هزار تومان هزینه کرد.
جواب 3: منظور عمومی بودنشان است.
بذار اینجوری برات مثال بزنم. وقتی که تقاضا روی یک محصول بالامیره، کسی که ارائه دهنده محصول هست تمام نواقص را شروع می کند به رفع کردن تا مشتری خود را از دست ندهد. پسوند com به دلیل زیاد بودن برای همه آشنا و قابل اعتماد است.
یک سوال:
دامنه رو باید بخریم؟ برای وردپرس مثل بلاگ اسپات از دامنه رایگان نمی شه استفاده کرد؟
اره
روش خرید و اینکه از کجا بخریم را هم توضیح خواهم داد. نگران نباش
با سلام خدمت همه دوستان
طبق قولی که داده بودم، از امروز آموزش های ما شروع میشه. خواهشی که دارم سوالاتی که می پرسید فقط در حد مطالبی که می گذاریم باشد.
دقت داشته باشید که حتما نوتیفیکیشن سایت را allow کنید، چون من تمام مطالب “طراحی سایت” را در همین پست بارگذاری می کنم و قصد دارم همین صفحه را هر پنجشنبه آپدیت کنم.
http://s8.picofile.com/file/8299751192/Screenshot_2.png
چنانچه دوست داشتید می توانید دامنه انتخابی سایت خود را اینجا برای ما و سایر دوستان به اشتراک بگذارید.
باتشکر
حمید طهماسبی
سایدبار کشویی
درباره من
من، حمید طهماسبی هستم. بنیانگذار و مدیر اجرایی “خدمت از ما”، علاقه مند به سئو و کسب و کارهای آنلاین
در این سایت سعی می کنم از تجربیات و مشاهدات خودم در مورد کسب و کار و زندگی روزمره بنویسم. (برای خواندن درباره من کامل تر کلیک کنید)
دسته بندی مطالب
آخرین دیدگاه ها
نوشتههای تازه
پربازدید ها
معرفی خود
این داستان: دو داستان کوتاه + ۱
حاصل ۱۰ سال برنامه ریزی
دیوار
پشت هر مرد موفقی یک زن است
آموزش گوگل آنالیتیک ( گوگل آنالیز )
آشنا، دوست و رفیق
آموزش گوگل ادوردز
این تکنیک بود یا تاکتیک؟
معرفی متمم
آداب معاشرت (برای دختران و پسران جوان)
این داستان: معرفی “خدمت از ما”
لینک های مفید